Hyperthoughts in Hyperspace
Quick thoughts on the future of interfaces
Last updated 1 year ago
—
Design Journal
- squish text
- starfish color picker
- community digital garden
#? Intensity
Imagine if our digital tools had levels of intensity
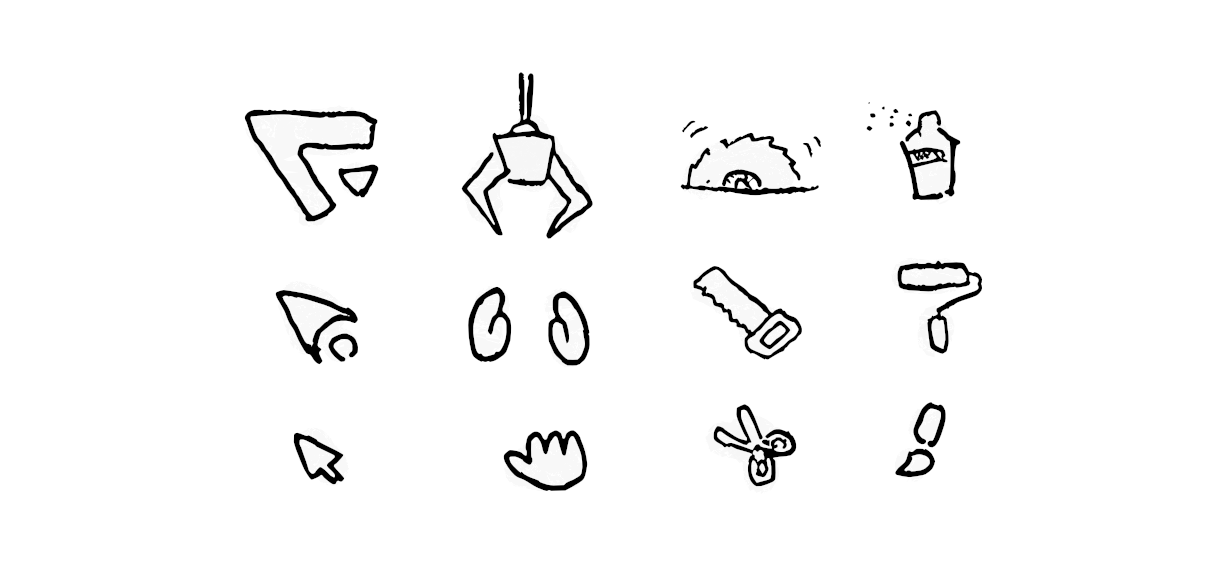
If you can grab to drag-and-drop objects, what if you could power-grab to drag interface elements around? or use the circular saw to simply cut your desktop in half into two separate workspaces…

#?: Icons of the Future
Kids growing up these days have never seen a floppy disk, yet in our digital landscape the floppy is signifies saving. It is simply much more iconic than any storage medium to succeed it—can you imagine “save” being a CD, thumb drive, or SSD?
Why do we even need a save icon at all? it’s surprising these days if your device doesn’t autosave all your work in the background. Perhaps we need to reframe the idea of “saving” altogether?
I think that icons are inherently metaphorical. We understand “saving” through the lens of a floppy disk, and we understand “deleting” through the lens of a trashcan. However I often wonder if we can shift these metaphors through which we understand technology. What if instead of a floppy disk we used an icon of a snowflake? changing the metaphor from saving to a limited storage space to freezing the state of a document at a particular point, perhaps noting a point you might want to come back to in the history of the document. I might want to “freeze” an essay, delete half the text and rewrite things, then go back to the last frozen state to recover the previous text.
![]()
This is much closer to my design process, I have a habit of duplicating the frame I am working on and making small changes each time. This serves thrice as recording a history of the design process, not worrying about deleting things and making large changes, and a way of laying out and understanding my process spatially. It’s much more difficult however to do this in other mediums like writing and film editing.
I was thinking, how might we be able to explore the space of potential icons of the future? An interesting experiment would be to make an input field with a button to the right, and then switch out the icon with various things: a tree, a snowflake, a cobweb, and then have people write what they think the button would do. Of course, instead of an input an button you can switch this out for other contexts, like a toolbar for example; this may well lead to different results.
![]()
#? Reaching out
I was imagining how we might interact with VR / AR interfaces. It would have to be more physically embodied than interfaces of today. I can see myself extending my arm in any direction, saying what I want (e.g. “calculator”, or “volume”) and then pulling my hand back with what I asked for.
Then when I don’t need something anymore, I can “throw” it out of the space and it will disappear into the various constellations of apps and services around me.
This feels like it aligns with the COMPUTER AS ASSISTANT
metaphor since you can reach out and ask for something, then your
computer will go find / retrieve it and hand it to you.
#? Digital community garden
There’s a lot of talk these days about digital gardens, but what about digital community gardens?
In a physical community garden you’ll occasionally bump into fellow gardeners, spark up a conversation while you tend to your beets.
Occasionally you all come together for garden parties, all helping out with various tasks and maintenance around the garden, or there’ll be workshops teaching how to use or sharpen various tools
#? Starfish color picker
What if you could explore higher-dimensional spaces in two dimensions?
I made a little starfish color picker where you can drag along three dimensions of hue, saturation, and lightness
[insert video]
#4: Transitions
When I pass through a door or threshold, I am transitioning from one space to another. I have written (see cities #3) about the importance of thinking about urban transitions, and that in digital space—unlike physical space—we often have little or no transitions between different spaces and activities.
if you click a button to leave a Zoom call for example you get a jarringly instant cut from being “in” the meeting to being “out” of the meeting. This sort of immediate cut should ideally be avoided
We need to think about
#3: Door
I am listening to this radio play called Neverwhere and there is a character named Door who can, with a short incantation, open up a door anywhere even where no door exists. Even a flat wall may become a temporary passageway in times of need
I want something like this but for websites, what if I can select any piece of text and delve into related content, opening a door into the ideas or resources that inspired those ideas? things that build upon or reference this piece of content?
#2: Thresholds
There are thresholds everywhere in life which separate one space from another. Walls define the boundaries of a space, doors link those spaces together.
We are, in some ways, a reflection of our environment. Thoughts and ideas exist not only in our minds but are situated in the context in which we thought them. As I’m sure you’ve experienced yourself, walking into a room only to forget what you came there for. When you pass through a door you are moving both physically and mentally into a new space.
And this quirk of the mind is not limited to the physical world but exists within digital spaces too. I cannot tell you how many times I open up a new tab only to forget what I meant to look up!
Whether designing physical or digital spaces, these tiny experiences highlight the importance of considering where you construct doors and thresholds between spaces. If walls define the boundaries of a space, then the world of software is a true labyrinth walled gardens. There are too many doors and too many walls where there shouldn’t be any at all.
And if we do construct thresholds between digital spaces—as often we must—it is important that we draw these separations intentionally and wisely. For example not to separate by apps and windows but by the overall workspaces and contexts that they are situated within. Having all our apps overlaid on top of each other is like living in a single small space that contains your kitchen, television, bed, desk, dumbbells, and toilet, without arrangement or spatial separation between different tasks.
#1: Dynamic Digital Workshop
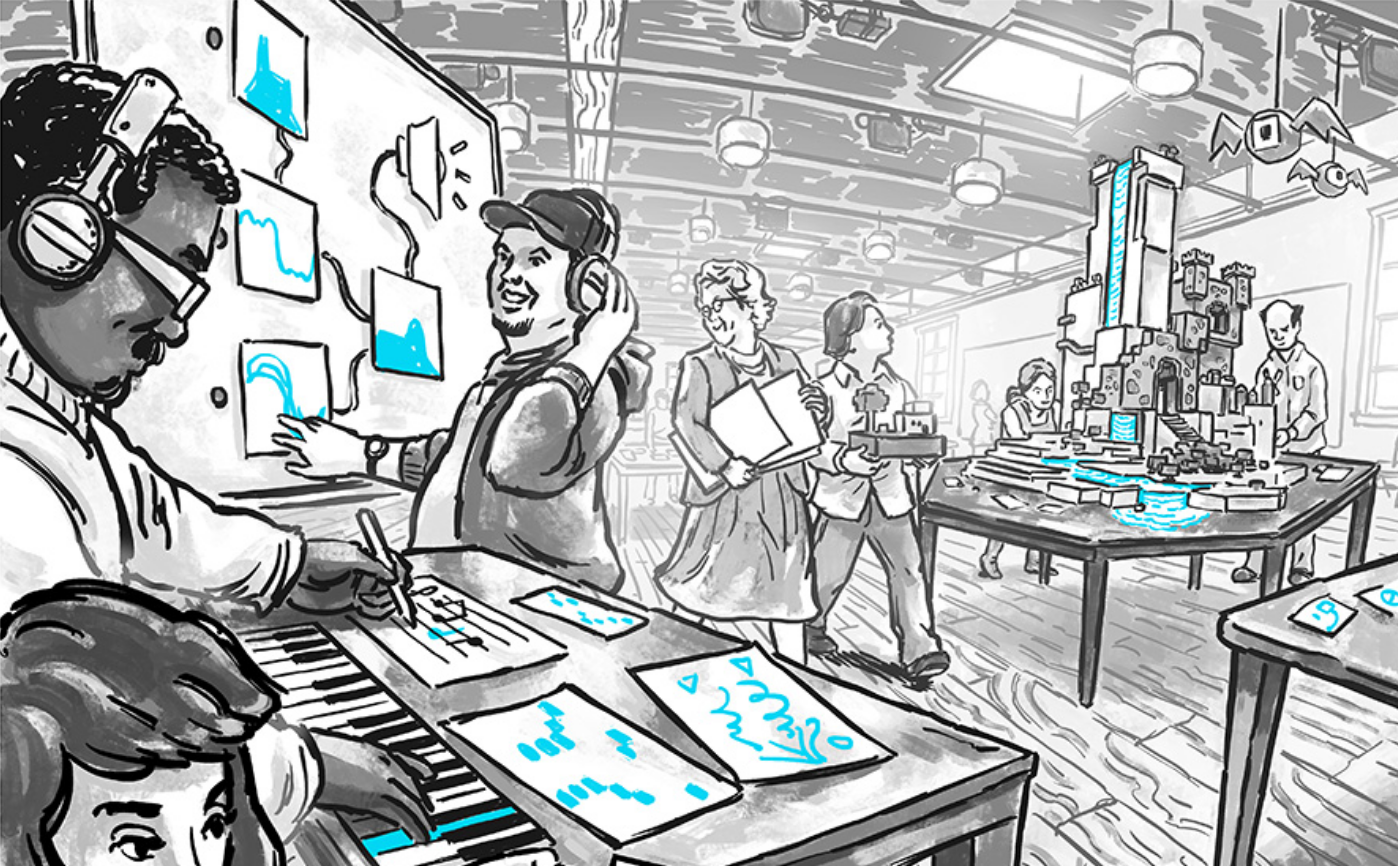
“Hidden within our notes are the seeds for stories that haven’t been told, papers that haven’t been written and ideas that haven’t been shared. What if we had a space to transform these notes into new forms? A kind of dynamic digital workshop that could give us access to all the tools we need.”
— Matthew Siu (What’s next for augmented intelligence - The Stories We Tell)
My conversations these past few months have shifted towards a vision of software that adapts to its users, interfaces which are customizable and can switch between different views of data. I describe this vision as composable interfaces — but it’s about more than just interfaces, it’s about people. It’s about creating a digital workshop that facilitates social interactions, and that cultivates collaboration both with ourselves and our companions.
We have many digital tools, but few digital workshops — places where those tools, and the people who use them, can come together to create and build new things. So I ask, how can we build toward this vision of the future?
 Image credit to
Dynamicland — Bret Victor
Image credit to
Dynamicland — Bret Victor