Cozyroom Quick Ideas
Quick design ideas for Cozyroom
Last updated 3 years ago
I have fallen behind in keeping this page updated, as such there are dozens of ideas that have yet to be documented here
Ideas are listed in generally-reverse-chronological order, meaning that as I add new ideas to this page they will show up at the top. However if you want to start at the beginning, press the button below.
#83: Exit transitions
When we leave a friend’s house in physical space there is a transition that we go through: gathering up our belongings, putting our shoes on, stepping out the door, saying goodbye, however in digital space we often have sharp cuts rather than smooth transitions (see interfaces #4)
I want it to feel good both to enter and exit a space in cozyroom. This is one aspect that all other meeting and spatial software fails horribly at: when I click the button to leave a zoom call, there is no transition but rather a jarringly sudden switch from being “in” the meeting to being “out” of the meeting.
#82: Programming Blocks
I’ve been thinking for a while about how to create a kind of modding experience
#81: Modding Staircase
One of the biggest ideas I’d been trying to explore with cozyroom 2.0 is the idea of creating a modding / plugin system
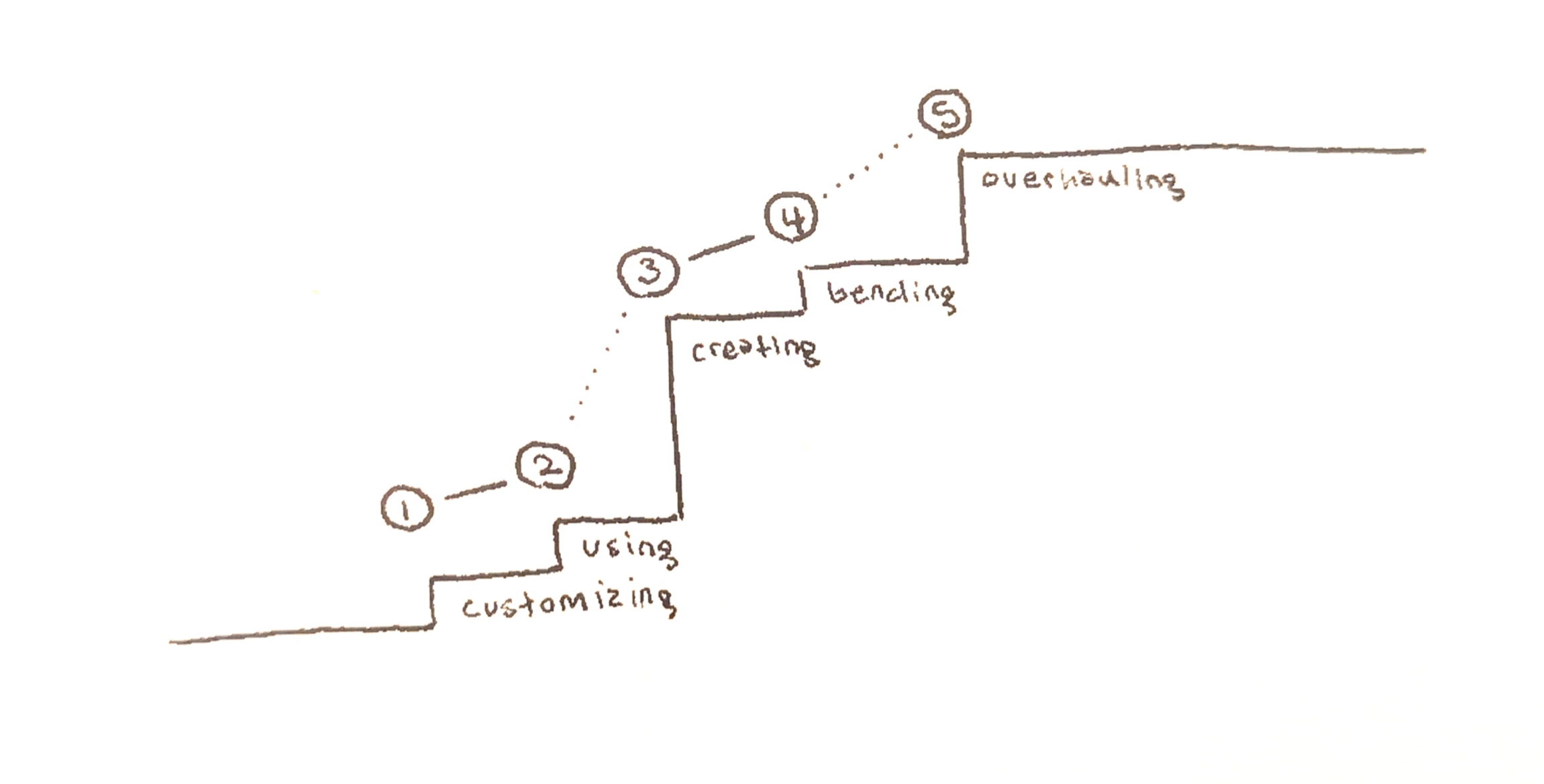
After extensive research and thinking about modding I began to think of modding as a sort of spectrum — or perhaps a staircase might be a better metaphor!
- First step: Being able to modify and customize the world around you, in cozyroom you can already do this by dragging objects into the space and arranging them however you like. Even better if you’re able to share spaces and creations with others.
- Second step: Using other people’s mods / plugins / interactive objects. Simply by using other people’s creations opens your eyes to the possibility that you can make your own
- Third step: Starting to create your own small mods. Creating your own custom pointers, cosmetics, interactive objects, etc.
- Fourth step: More complex modding, things that bend the physics of your world in new ways you had not expected. Possibly introducing entirely new forms of gameplay.
- Fifth step: Complete overhaul. The software becomes merely the engine on which you craft an entirely new game or experience.

Installing and using other people’s mods tends to be relatively easy,
but the step between the using and actually creating your own plugins is
often so high that it requires a bit of climbing. This is the case with
games, and this is the case with softwareand it is likely the case with any other medium that
has an analogue to the idea of modding
.
The distance between the second and third step is tied to two factors: effort and learning curve. If you bring either or both of these factors down then you’ve likely started to make a system that is very friendly to end-user programming. Lowering the third step is the goal of all no-code tools.
The fourth and fifth steps take effort and are rarely walked but
powerful incubators of ideas. Some of the most popular game genres today
have emerged from mods that subvert their original game in order to
change the rules and gameplay mechanics in new waysin rare cases, some people are able to skip
from the first to the fourth step by realizing that creating new
experiences can sometimes be just about setting new social rules rather
than codifying technical ones. For this to occur, the world must be
flexible enough already to support a wide range of use-cases, allowing
new games to emerge from within the overall game structure. Take
minecraft spleef arenas or hunger games for example, you can absolutely
set up a game of hunger games among a group of friends without any mods
or technical knowledge.
.
My goal in exploring a plugin system for cozyroom is to both lower the third step—lowering the learning curve for anyone to be able to experiment and dabble with more advanced customizations, creating interactive objects, etc.— and also to create a powerful sandbox and spatial environment where people can experiment with creating new experiences altogether.
If new genres like MOBAs and Battle Royales can emerge from video game modding communities, just imagine what kinds of new genres of software might be discovered if only we made software moddable.
Interlude: Reflection
I haven’t felt like working on cozyroom lately, why?
- Intimidated by connecting together different backend services
- Not sure if I’m barking up the wrong tree w/ latest design ideas
- Bored of working on same thing for too long
- Not enough excitement / motivation
- No longer so excited about programming
- Simply so many tasks to get done
- Ambivalence on whether or not to seek funding
- The pen tool…
The “big ideas” that I was exploring (and was motivated by) a couple months ago — they seem a little far-fetched… I’m not sure if they are really good ideas anymore.
It is essential that the primitives of cozyroom all work really well together, and if I feel like they don’t then there’s a big problem.
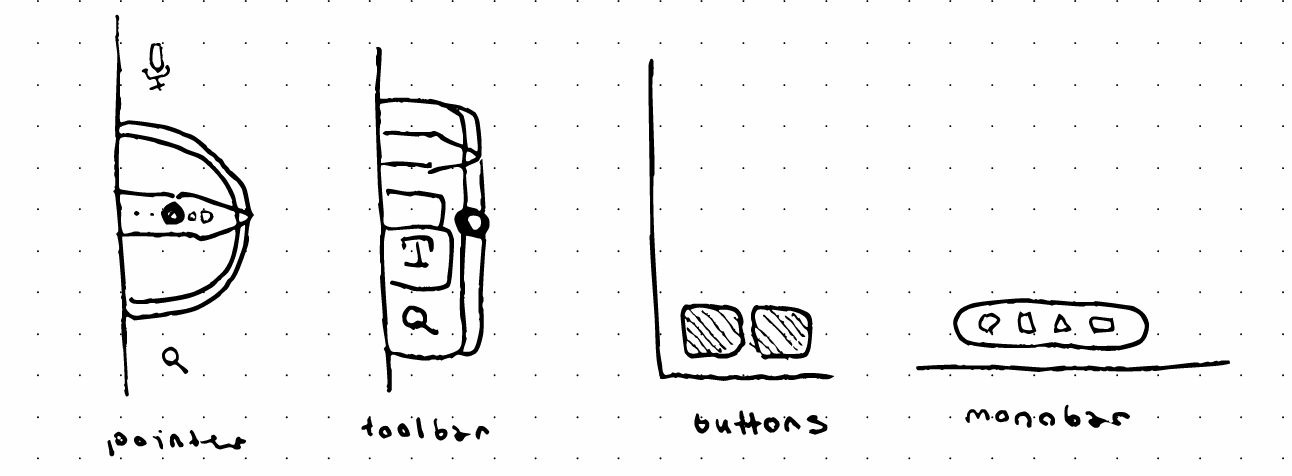
The toolbar has probably been one of the biggest things holding me back. I put a lot of effort into it and yet I still feel dissatisfied.

Fundamentally, the biggest problem with the toolbar is the pen tool — which introduces many layers of complexity, most key of which is that it is unlike any other tool and that drawing is more like a “mode” than a “tool”
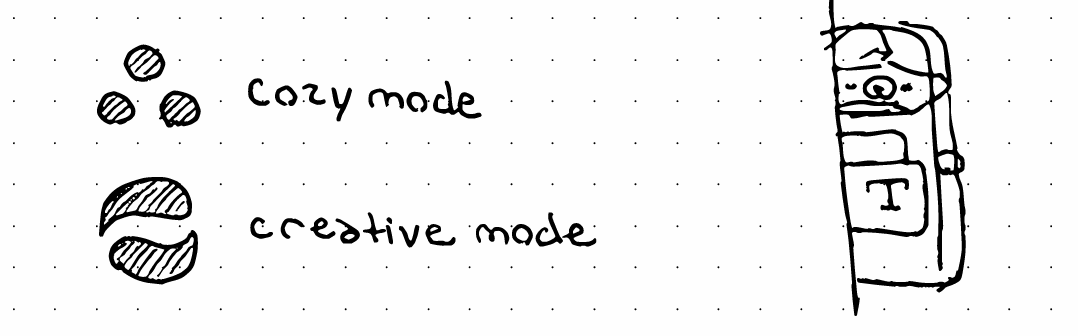
“BIG IDEAS”:
- Toolbar + pen tool
- Cozy mode and creative mode
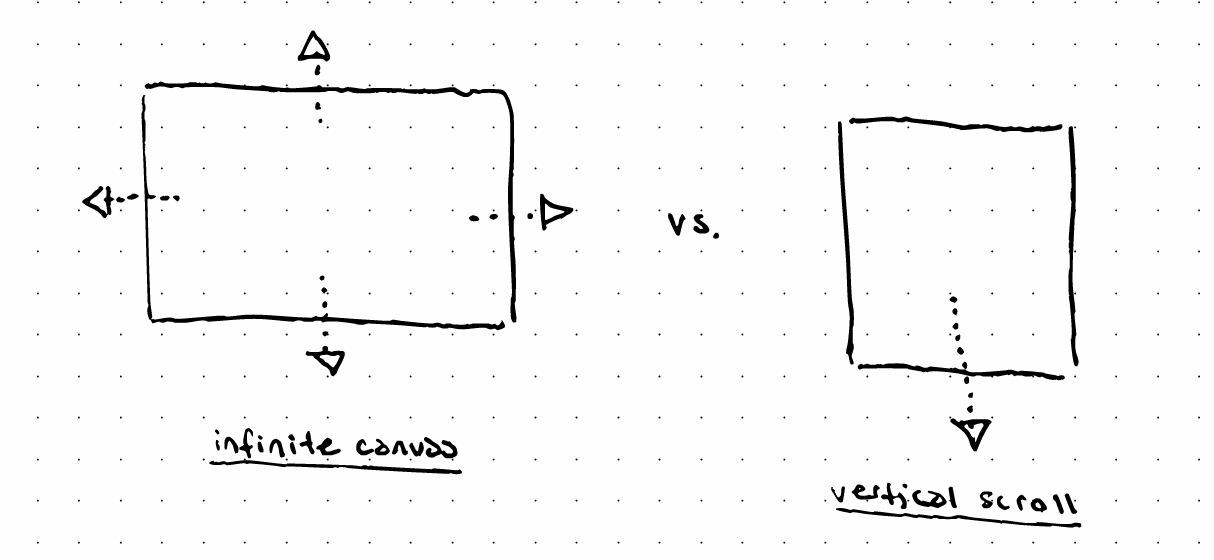
- Infinite canvas vs. vertical scroll
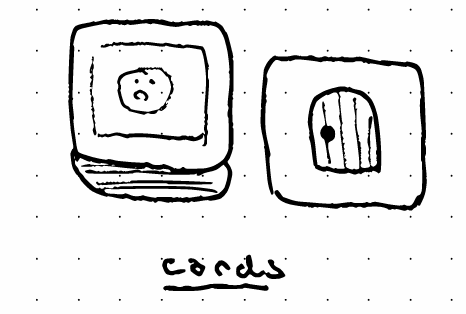
- Cards = sub-spaces



I think the problem is that I took all these “big ideas” and tried to lump them all together at once without letting them evolve naturally on their own. Just like jamming two puzzle pieces together that shouldn’t go together, sometimes you can delude yourself for a moment that they do until you start noticing the inconsistencies.
The clear solution to me right now is to scrap my current conception of creative mode, pen tool, cards, pocket dimensions, vertical canvases, etc.
If they really are pieces of this puzzle then they will surely find a more natural fit sometime down the road. And if not, then perhaps I may find that scrapping these pieces for now might open my eyes to all kinds of new pieces of the puzzle that I had blinded myself to before.
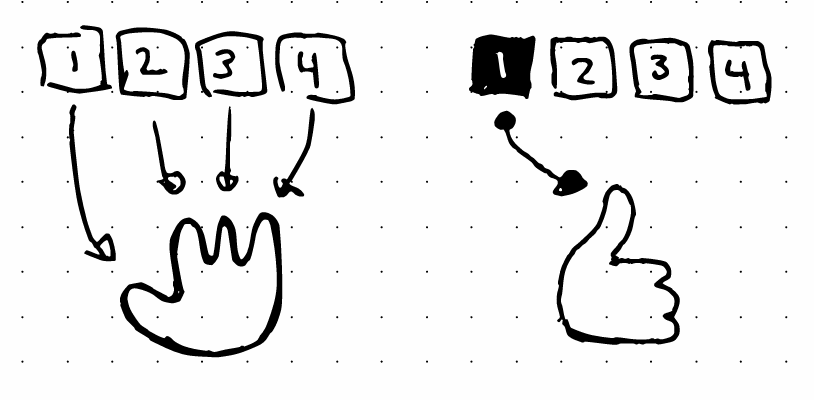
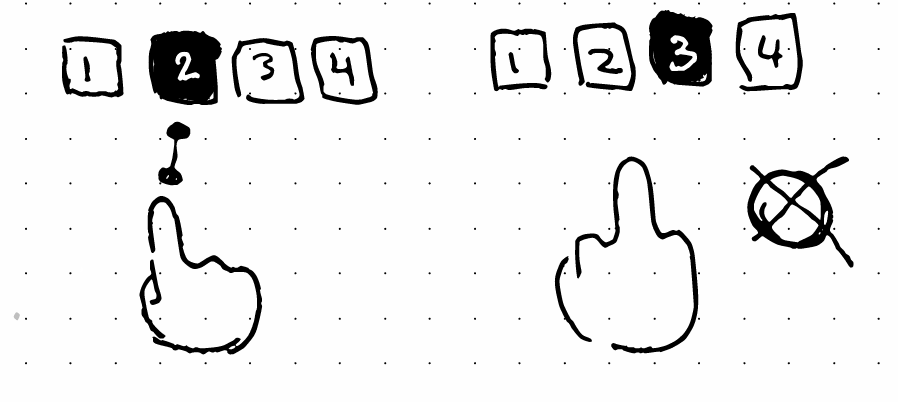
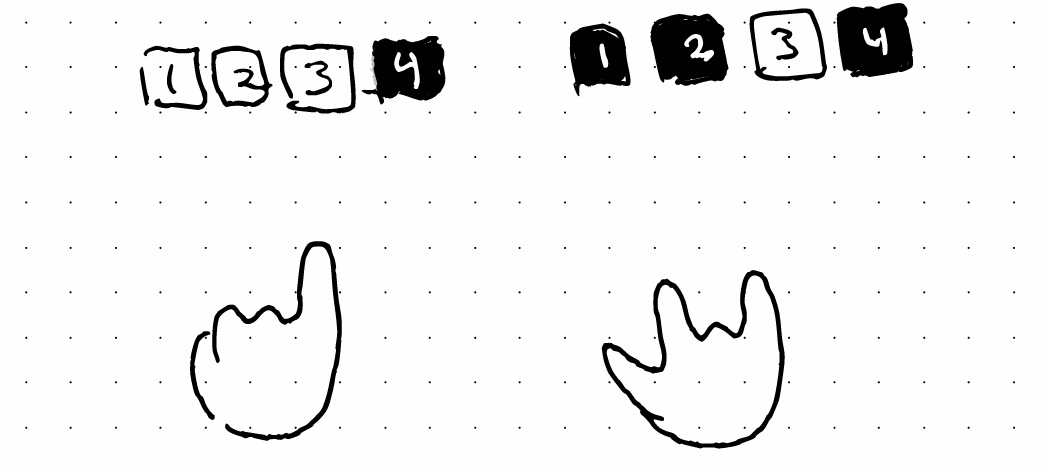
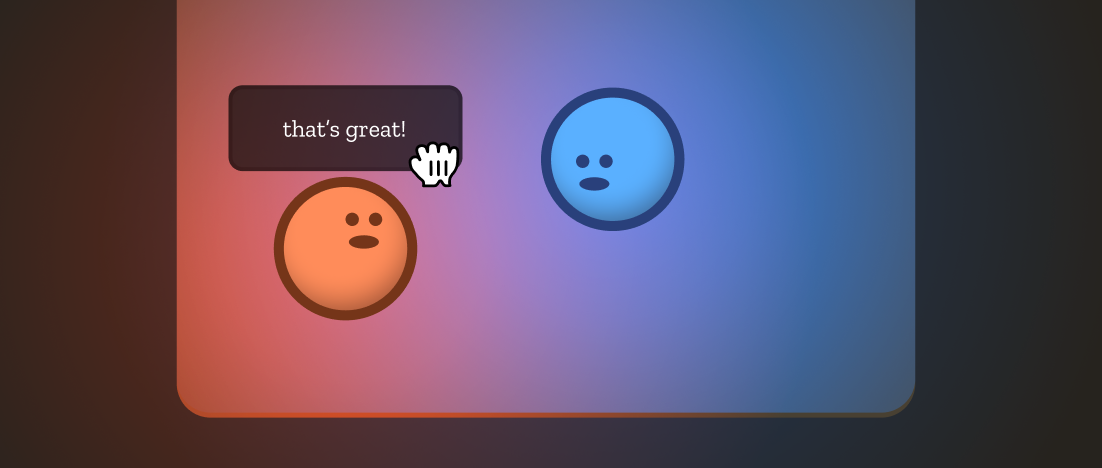
#80: Finger Control
This is a little silly but what if you had a hand and could control each of its fingers?



It would be interesting to experiment with something like this, perhaps it could make interactions more immersive? intuitive?
What would different hand gestures mean?
Probably wouldn’t make sense to incorporate into cozyroom but it would be fun to play around with sometime!
#79: AI Objects
What if you could type in anything an an AI will automatically generate an object for you with that text?


That would be quite interesting, I wonder how this would change the whole dynamics of interaction…
Maybe you can longpress anywhere on the background, type in the kind of object you want, press enter, and voila!
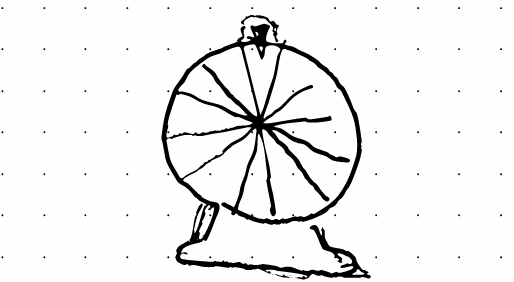
#78: Wheel of conversation

Spin the wheel and it gives you an interesting idea or topic to talk about :)
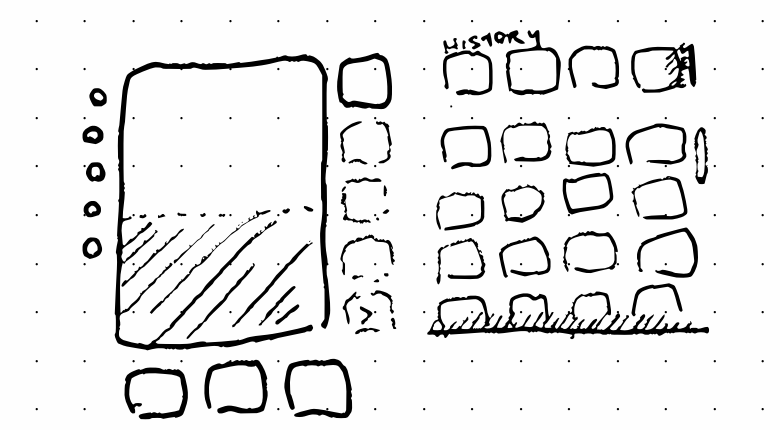
#77: Indicators
I want to be able to see where people are. Who is up from me and who
is down from me?If I’m in a vertical space. I’m not sure if I’ve
written about this yet but the idea would be that if you “enter” a card
then you are in a new room but it only scrolls vertically — as a sort of
brainstorming space
This would also enable you to be able to
easily publish any of these vertical spaces as a webpage…

And when someone is talking (if we can hear each other in the space) then they can pop up bigger!

#76: Flying carpet
It would be funny when you enter a room / card if you are on a little floating magic carpet…
You can see each other on the carpet no matter how far you scroll away from each other, but you can also drag yourself off the carpet and into the space to regain spatial positioning.

#75: Draw vs. Move
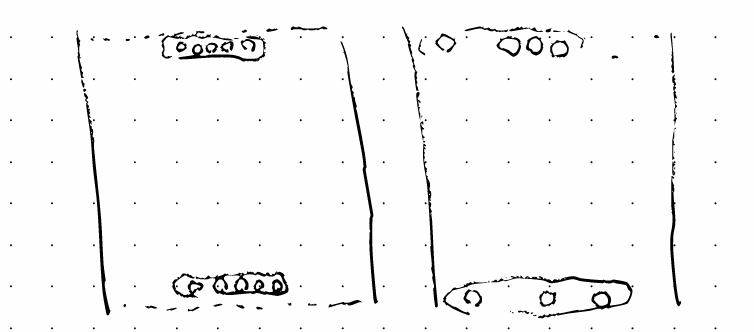
I want to be able to both draw from and move a deck (and for these both to be very immediate / top-level interactions), but how can they both be tied to dragging?
One solution is to say that any drag from the bottom half of the deck moves it, and any drag from the top half draws a card — this can be anticipated by a card-tilt of the top card on hover.

#74: No Names
Having everyone’s names on screen at once leads to some visual noise…
I don’t know if its really necessary if I already know who someone is (although I mostly tune the nametags out)
Instead maybe it shows the name when you click or hover on others, or when they join the room or move into your field of view. And then the name tag may fade out after a bit (as you’ll probably be tuning it out anyway so it doesn’t matter anymore)
#73: Single Color
To simplify the pen tool, what if you only have one color: the color of your cozy? that way you can always tell which lines have been drawn by who
In what circumstances might you want to use a color that is not your own?
I feel like a single color might fit 90 - 95% of use cases, it’s possibly more important to be able to change the pen width than it is to change the pen color…
Wait… now that I think about it I realize I’m part of that 5% use case where having multiple colors would be really really helpful to me haha
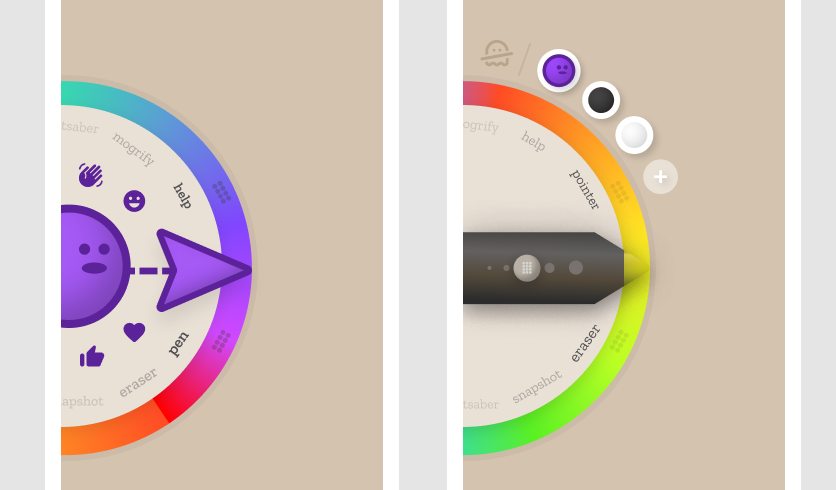
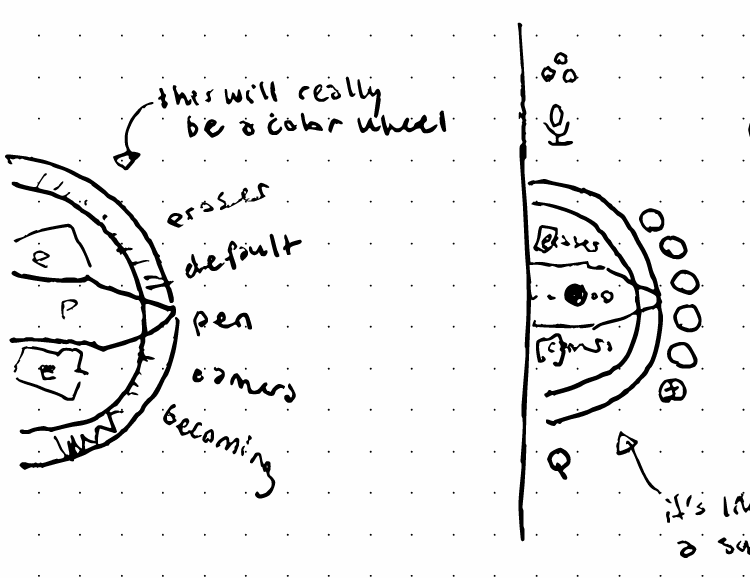
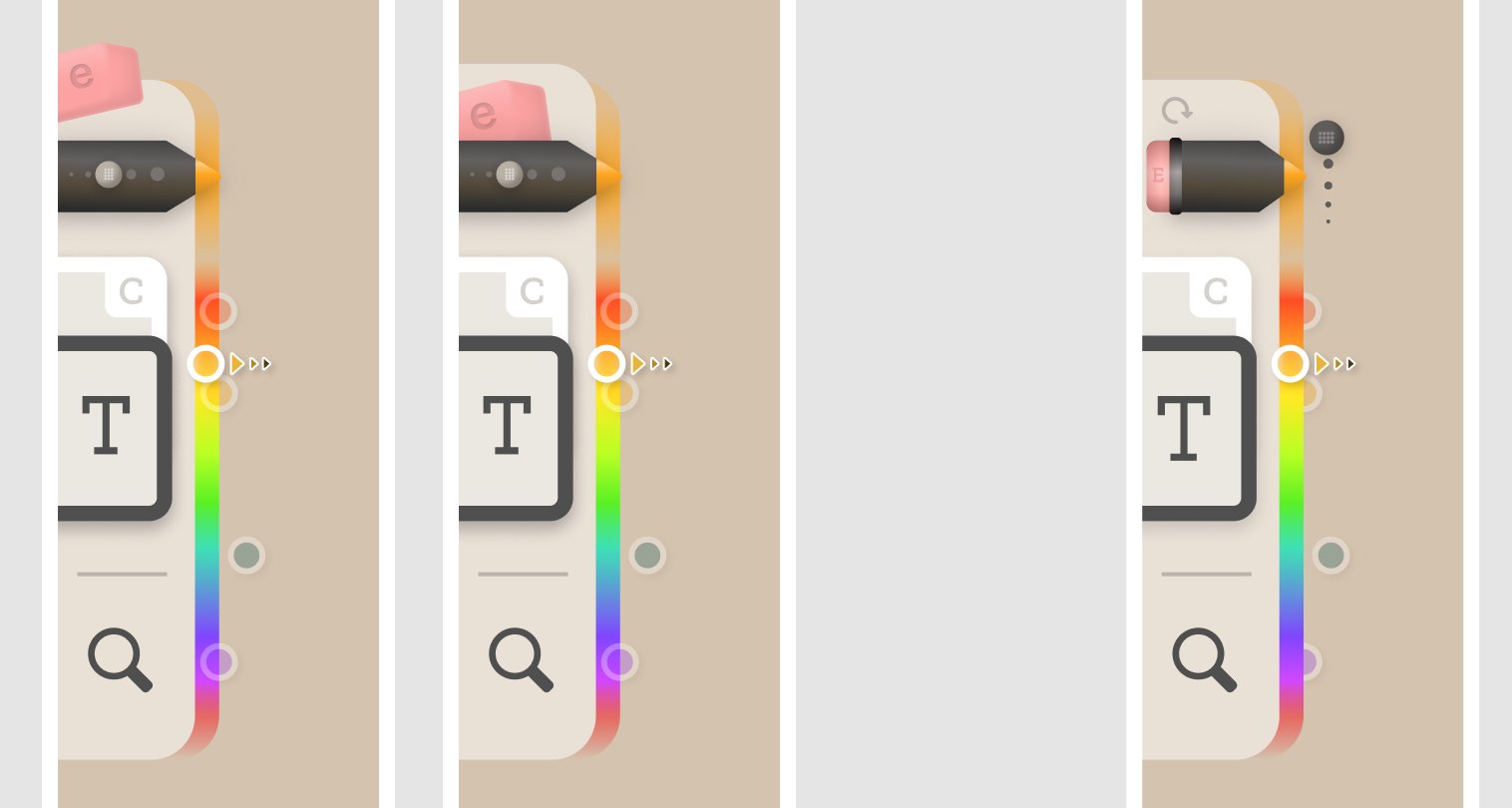
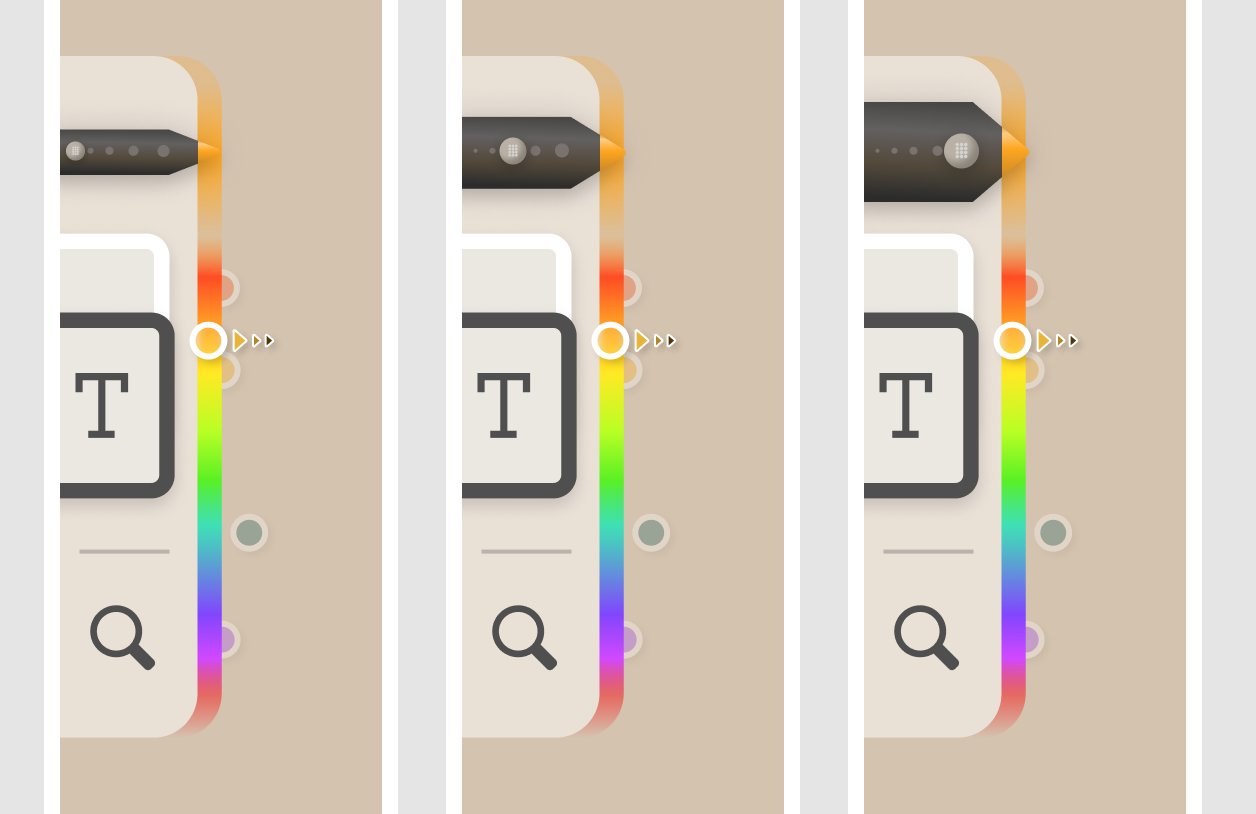
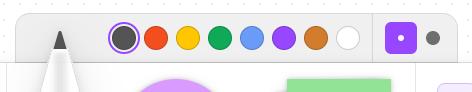
#72: Cozy Color Wheel
If I’m showing the pen tool in this “pointer switcher” with a color wheel around it for changing the color of the pen, then perhaps the default pointer tool could also have a color picker that lets you change the color of your cozy!

Plus it might let me fit a few emotes into the UI — I’m not entirely sure this is a good place for them (ideally emotes would be more immediate rather than being something you have to go click on to the side) but it could certainly be helpful to have emotes, particularly a “wave” which could be used both as a greeting and a farewell…
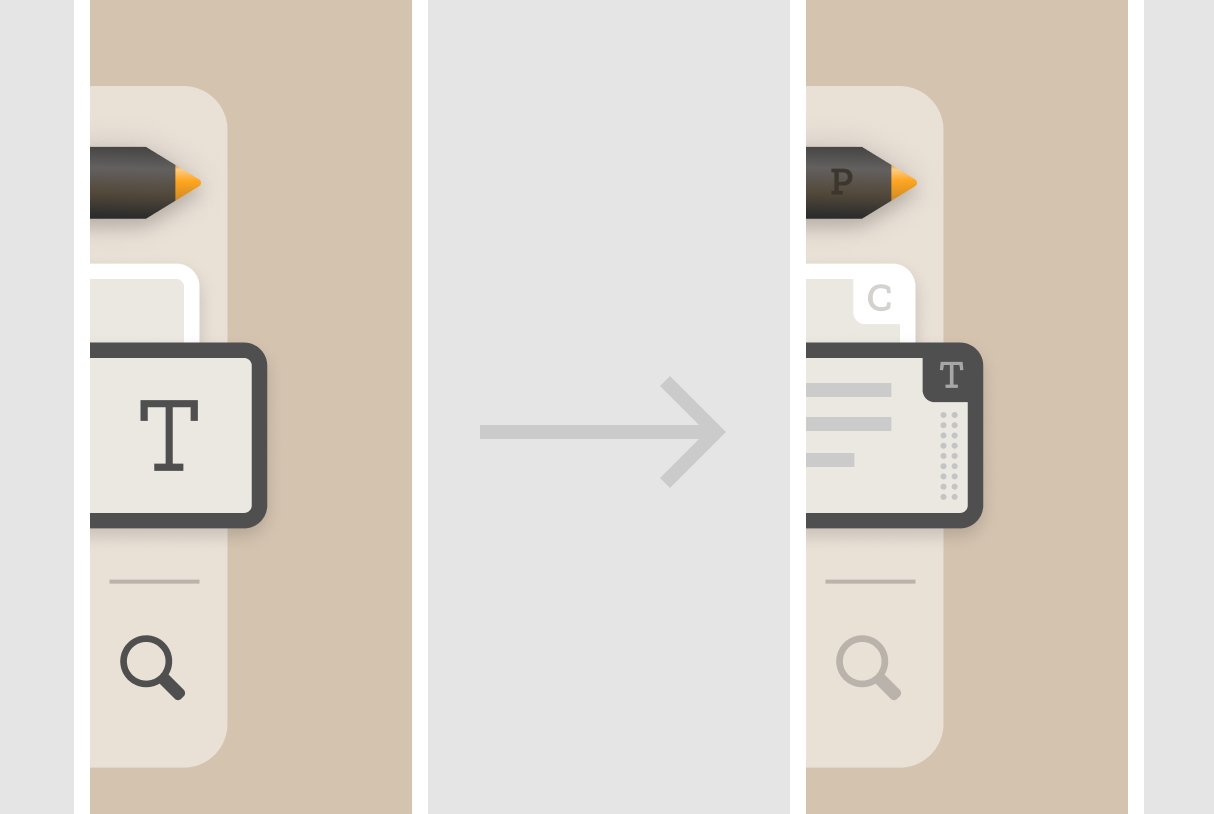
#71: Pointer Switcher
I don’t like that the pen tool and card/text are very different interaction-wise (see toolbar: #45, #51, #58) but are layed out next to each other in the same toolbar
The card/text you can drag into the space, whereas the pen tool is essentially an entire mode!

So what if instead, the “toolbar” is just a “pointer switcher” which would let me make (or let others make as plugins) lots of fun different pointers (see #26, #27, #28)
#70: Card shapes
Also there’s no reason to restrict the size, or even shape of cards
In fact it’s not completely necessary that all cards in a single deck have the same shape. They just have to look roughly the same shape until you flip them over and “reveal” what they actually look like…

#69: Card backs
Thinking about how cards can break beyond the physical medium… (see #66)
Because it can be different each time, the card backs in a single deck don’t have to be all the same!
You could have generative-art algorithm generate a card back each time you draw a card, so despite having different backs it doesn’t give any indication of what card might be underneath…
#68: Facepaint
In pen mode I wish I could draw on my cozy itself
Maybe if your pen goes over/around your cozy, (s)he looks straight forward and the pen size becomes a bit smaller, letting you draw around your face or around your body.


If you draw directly on your face, maybe it will follow your face as you look around and get cropped by the edge of your body. Whereas if you draw outside your body maybe the drawing doesn’t follow your face around?

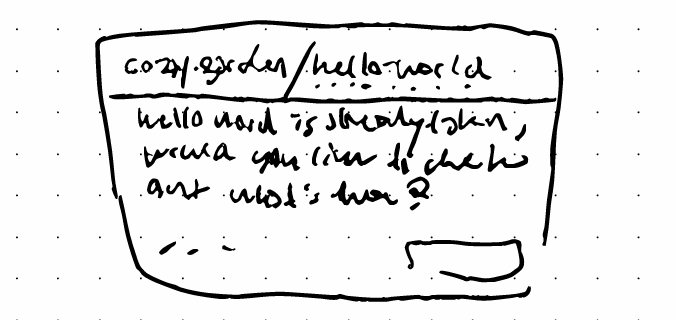
#67: Check it out!
If a page name on cozy garden is already taken, show a little message asking if you want to check out what’s on that page. Maybe if someone else comes up with the same creative title for something you might be curious to see what they’ve put up there!

#66: Card Feel
How can you create a deck of cards in digital space?
It’s very difficult because there’s simply so many things you can do with cards! they are a very flexible medium (just like paper)
Rather I’ve found that to get to this card-feel you can incorporate digital aspects of cards that would be impossible in physical space — like particles, sound effectts, animations, etc.
This is how games like Hearthstone and other games try to create that card-feel and make the experience more engaging (it’ be rather dull if they tried to create a completely accurate simulation of playing cards, right?)
If I incorporate cards into cozyroom, how can the affordances of cards be digitally augmented? Some ideas:
- Hyperlinks / interactivity
- Space beyond card — that you can enter into as a brainstorming space / pocket dimension…
- Spaced repetition
- Automatic sorting
- Animations on the cards
- Resizing
#65: Cozy Garden
https://cozy.garden
I couldn’t resist. What will it be?
I think I might make cozy garden into a mini publishing platform for cozyroom
You can publish spaces as a website that people can visit (e.g. maybe you have a brainstorm/writing session inside of cozyroom and want to share the link with some friends?)
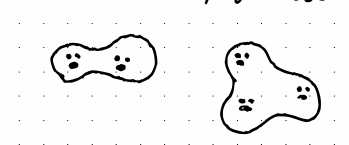
#64: Metaballs
Imagine if cozies were actually metaballs and merged when they got close to one another…

Not a core feature for sure but could be a fun plugin!
#63: Backpack
It’d be nice sometimes to have a little sidebar / clipboard with things I want to move from one place to another, or am unsure where exactly to put yet
Conceptually I might think of this as a:
-
Backpack: carry from one place to another -
Hand: like a hand of cards, it is private only you can see what’s there -
Inventory: similar to an “inventory” in video games of all the things you’ve picked up
#62: Search shelf
I’m thinking of making a multipurpose search button
It lets you find objects, plugins and maybe even text you’ve written within your spaces
It would be nice if the UI for the results looked a bit like a
bookshelf, sort of extending the physical metaphors put forth by the
other tools. The library / bookshelf is where you go to find certain
ideas, objects, or other things to add to your spaceYou know, a common term for an object panel / selector
in tools like this is the “object library”— so this bookshelf metaphor
is really a natural fit here

Also, if I search for a “piano” in the search box, it would be kind of neat if there was a section at the bottom for “other instruments”— that way there’s a little discovery mechanism built in to find things in a similar space to what you are looking for[^biggestproblem].
#61: Flying cozies
Another idea for the cursor in creative mode is that you keep your cozy but it becomes part of your cursor

I was trying to think of other ways to give the cursor a “face” or a bit more personality but none of the ideas felt very good

But I have to say, pacman cursor would be funny!Bonus points if everyone goes around saying “wakka
wakka wakka”
#60: Settings icon
I was thinking it would be funny if the settings icon looked like a face instead of a gear
![]()
Two dials and a slider! but I don’t think will get interpreted well as a settings button…

It is rather cute though!
#59: Shadow drag
Since I switched from dragging the cozy directly to dragging the target position which the cozy will then walk (and squish) towards that new position, I have wondered how might I be able to represent this target.
I was thinking something like an “X” that marks where you’re moving to, kind of like clicking to move around in Runescape. Or maybe some round ripple that indicates where you’re moving to?
But the funniest idea I came up with is that when you drag you cozy you instead drag your shadow (see #11), and then your cozy, having lost its shadow, tries quickly to recover it!
#57: Disappearing ink!
It would be fun to have a vanishing-ink mode on the pen tol so that you can use the pen as a conversational / gestural tool without making permanent marks…
#56: Locked in conversation
Last night the phrase “locked in conversation” popped into my head as I was falling asleep and I wrote it down thinking that it’d be an nice metaphor for private conversations / whispering to another person in a way that only they can hear

I know I’ve come across situations in calls before where I want to say something that only one other person hears
Particularly when I was playing board games in figma with my friends, sometimes you need to ask a particular person a question without revealing information publicly (because that would mess up the game!)
#55: Globe
Show a little globe icon in the path for public rooms

And a little house for private rooms?

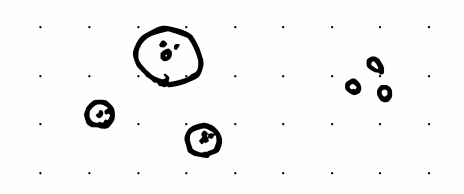
#54: Icon swoosh
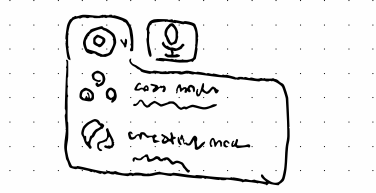
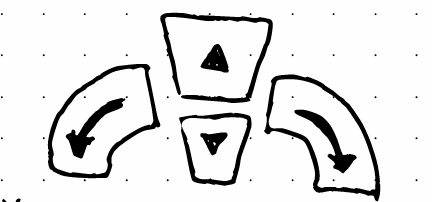
The icons I have been thinking about to represent the “cozy” and “creative” modes are both centered around a kind of circle motif:
![]()
Cozy mode has three dots gathered in a circle with each other, and creative mode has these two dots spinning around with a trail behind to indicate motion.
When selecting modes in a dropdown menu, to avoid the same icon appearing twice, either of these icons could spin themselves into a kind of donut shape, and then spin back once you’ve chosen / closed the menu.

It’s hard to describe this in words, it would work a lot better as a little animation!
#53: Magic select
Inspired by Kinopio, what if when you drag on the background you draw a path of selection and can wave this around to select multiple objects at once?
Although dragging on the background on mobile, it makes more sense that the intention would be to “look” further in a particular direction rather than selecting objects. Which I think is fine because the smaller your screen, the less necessary it will be to select many things simultaneously.
#52: Creative mode
Sometimes I want to brainstorm together and other times I want to gather together…
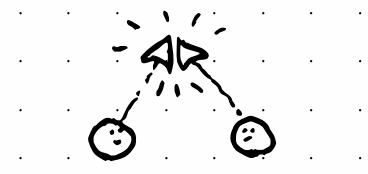
Brainstorming / design is better in tools like figma where you can see each other’s cursors, maybe there should be a mouse mode in cozyroom?

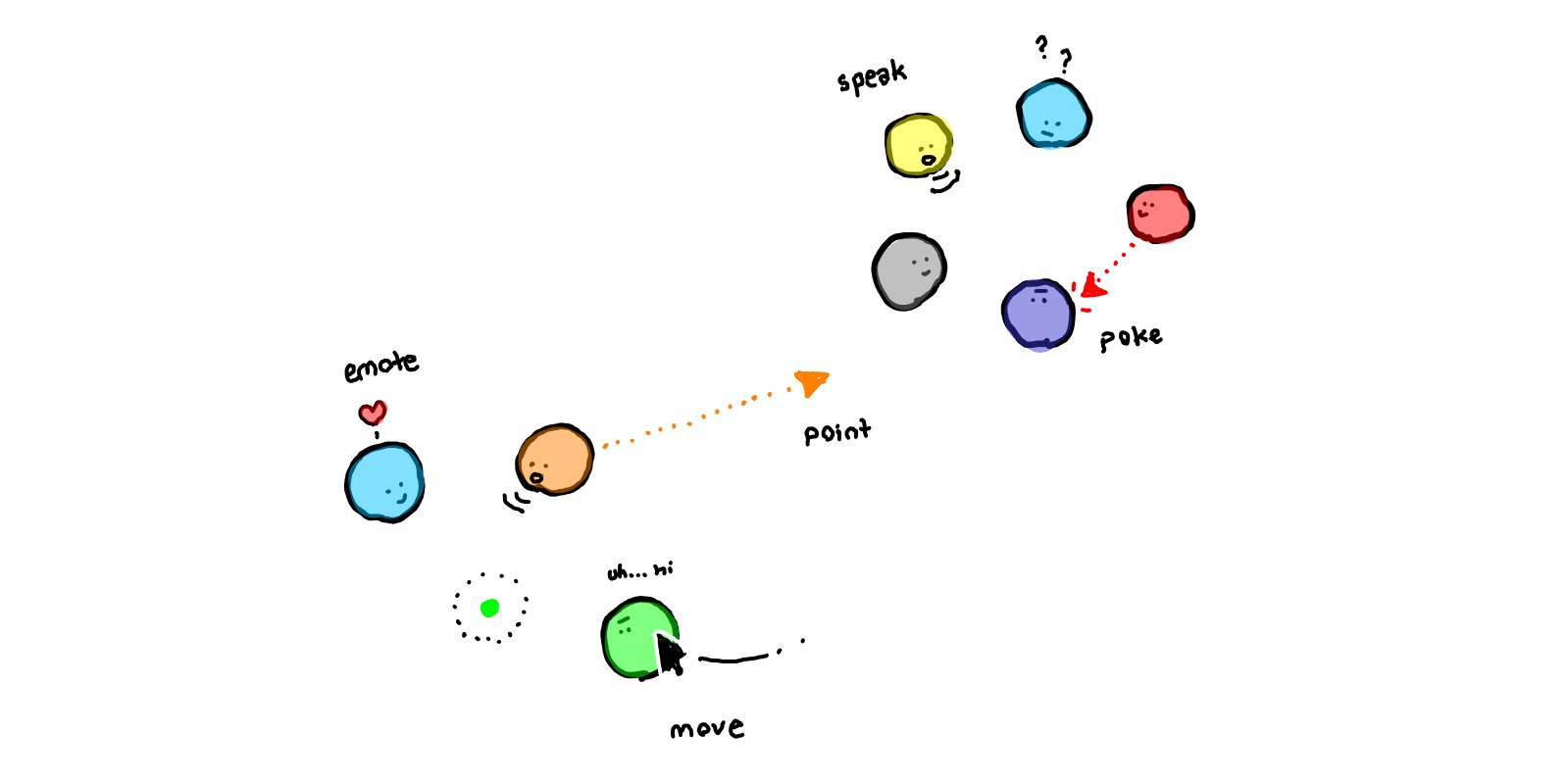
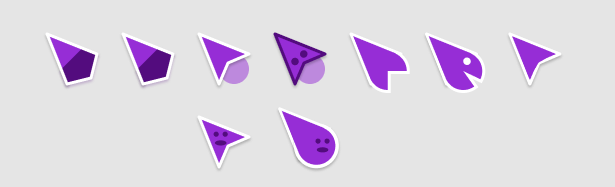
I made these talking cursors a while back and they’d be perfect for a cursor mode that still lets you see who’s talking!

I think I’ll call these modes “cozy mode” and “creative mode”
Harkening back to the creative mode in Minecraft that frees you from the normal constraints of a body and lets you fly around everywhere
#51: Eraser!
I almost forgot about the eraser, when you have a pen tool you also need a way to erase things!
Here are a couple ideas keeping with the skeuomorphic design:

I was thinking it’d be funny to put the eraser on the back of the pen itself, and then “flip” the pen around to erase— but if I did this then there wouldn’t be enough space for the thickness slider.
And then what about the eraser thickness?
I think option #1 works best, and then when the eraser is selected it can switch places with the pen and have its own thickness slider!
#50: Hotkey indicators
In same vein as idea #31, I wonder if the interface can naturally teach you key commands by simply putting letters on each of the tools indicating which key to press to select that tool?

#49: Sonification
If the pen width slider makes clicky sounds as you drag it, that makes me feel that other interface elements could have their own sounds attached!
-
pen: scribble sound -
pen width: click click click -
eraser: squeaky / rubbing against paper sound -
text: single typewriter key being pressed down? -
card: card sliding off deck
And then if these tools all have their own sound effects, and the
pen-thickness makes clickety click sounds, then what about the
color slider?
Is there possibly some way to translate the currently selected color into sound?
That would be pretty neat— and maybe could help someone who’s colorblind be able to distinguish between different colors because they’ll be able to hear the difference.
#48: Thickness slider
Do you remember those little clicky erasers where you can keep sliding the eraser out as it runs down?

Thinking about these just gave me an idea— what if you can control the pen thickness with a slider on the pen itself!?

It would also be fun if as you slide the pen-thickness it makes a click click click sound to give that tactile feel
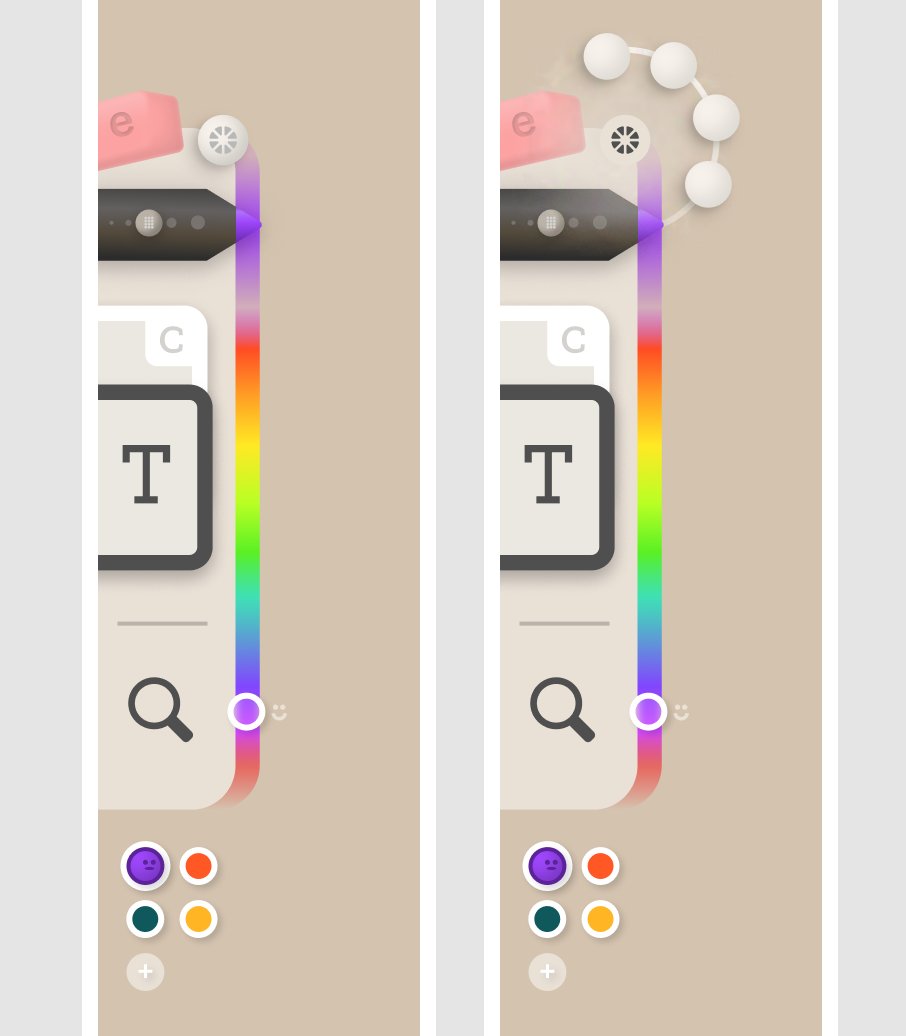
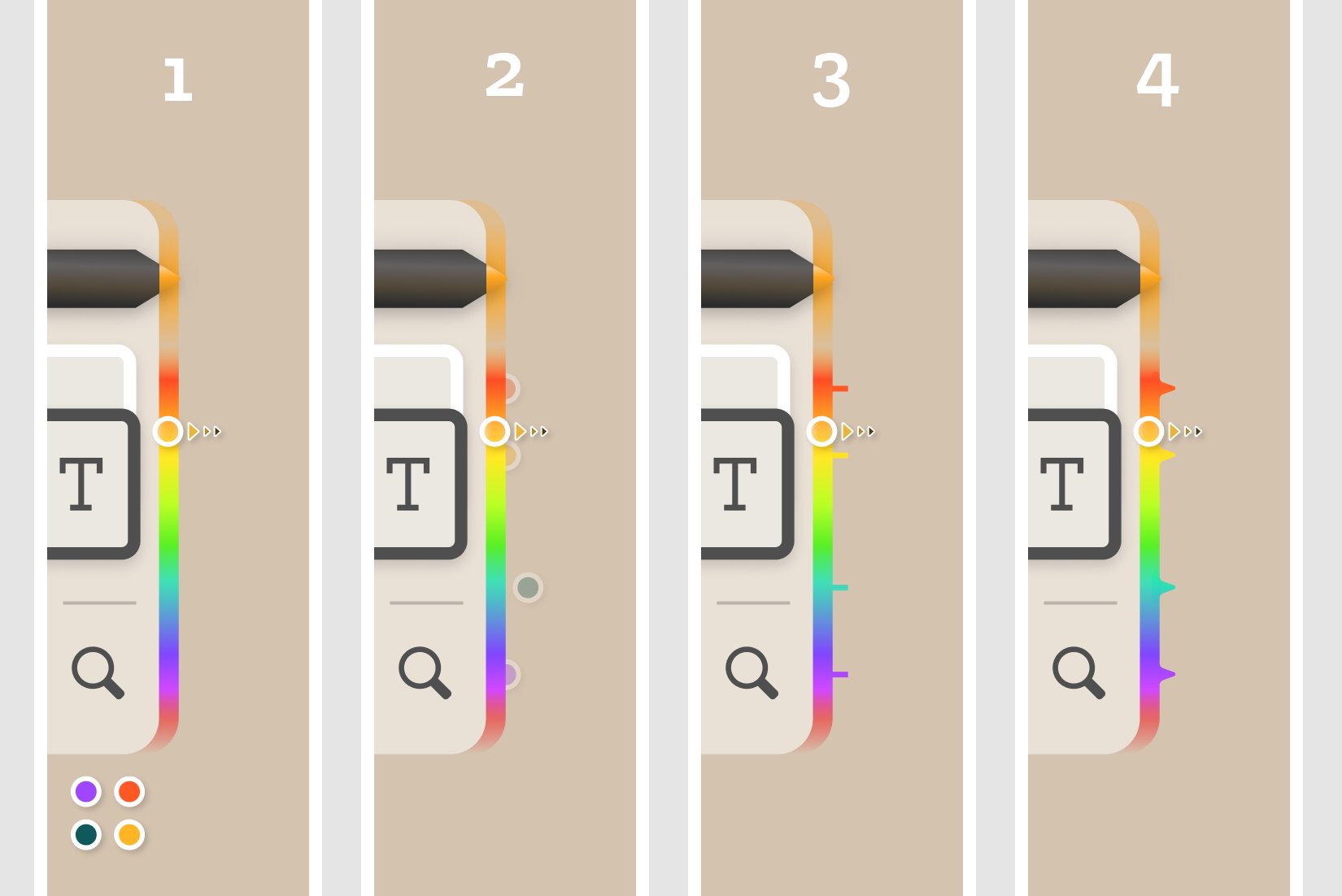
#47: Palette
If I have this in-context color picker I also want a way to save colors as a palette

Here are a few different variations of the idea. Personally I like #2 because it shows the palette in context of the color line, but also #1 is more understandable and straightforward as a color palette.
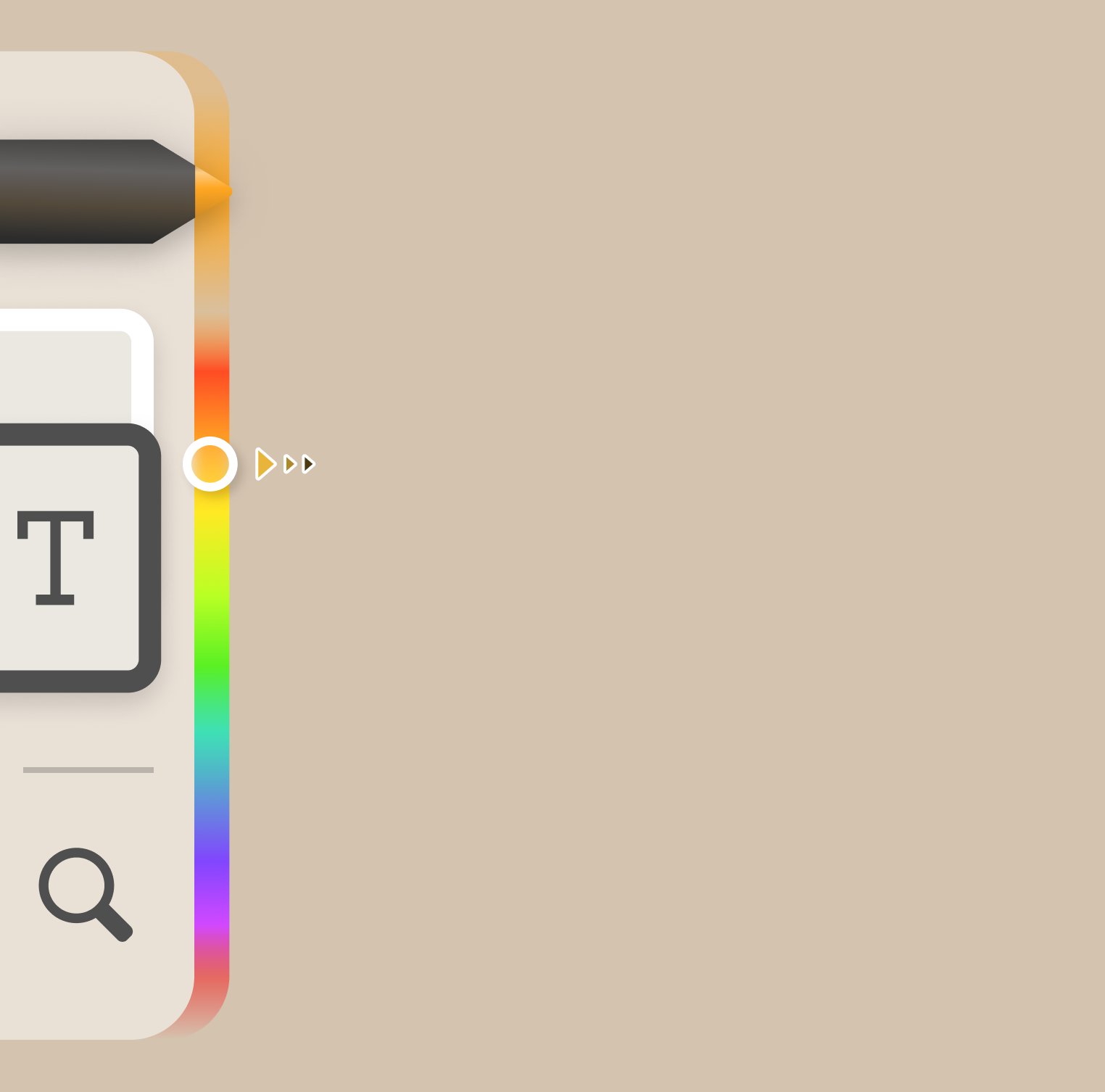
#46: In-context color picker
I really don’t like when tools give a limited set of colors on their pen tools, it feels constraining to lose the agency of picking my own colors

I’ve been thinking for a while how to choose color for the pen tool nicely
Just realized that if I have a toolbar on the side then the color can be a natural extension of the toolbar and the pen!

And then if you drag right moving along the color bar, it will make the color darker or lighter— effectively creating a 2d selection space in a 1d interface element. This is a sort of simplified reincarnation of my own multidimensional color picker where I can explore 3d color space in only two dimensions.
#45: Skeuomorphic

I like when you can see more physical representations of tools in a toolbar

Feels nicer than idea #12 where I can just see icons and open up menus
#44: What if rooms = cards
Had this crazy idea the other day to treat different rooms and spaces as cards that you can stack, sort, flip, and drag around. Somehow this feels like it solves 90% of my big design questions around cozyroom.

Key ideas:
- Cards can be arranged in the space, or put into decks, drawn, shuffled, etc.
- Each card can be opened up into its own space (the card is like a door)
- The space a card opens up into by default scrolls vertically down and not horizontally
- Text, drawings, and images can be placed on the face of the card
It also opens up many different new use cases, sort of pushing cozyroom to a point where it can’t be put into any one particular category.
#43: Blinking?
What if cozy blinks occasionally?

If cozy can blink, then maybe if I am AFK or quiet for too long, I want my cozy to close his eyes and fall asleep
Just like I can tell that someone is muted by their mouth disappearing, I will be able to tell if someone is inactive or not entirely there
#42: Easter eggs
There must be lots of easter eggs to discover in cozyroom
But what if one of them is that you can become an actual easter egg?

#41: Stomach
Expanding on idea #33, what if all the objects you “eat” go into a special place, the “stomach” room
So if you delete something you didn’t mean to you can always go back and find it in there
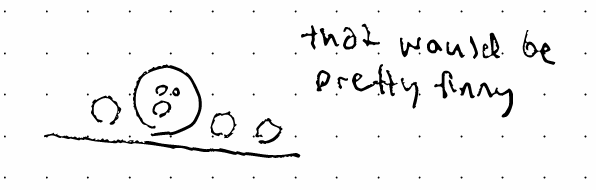
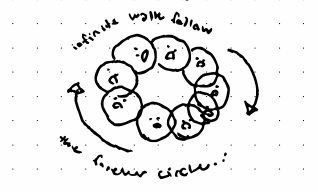
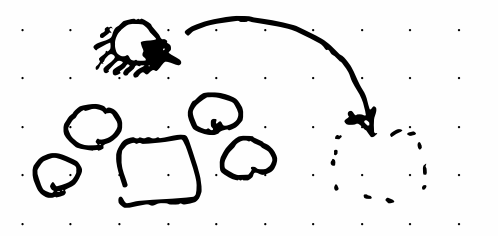
#40: Cozy caterpillar
What if I could “follow” a cozy— and then a chain of people following each other creates a cozy caterpillar

Or if the front person follows the person at the back then you get an infinite walking circle of everyone following each other

#39: Interactive objects
Some objects are interactive, or maybe there could be certain interactivity components that you can attach to any object. For example an object:
- that makes sound
- that grows, changes, or animates over time
- that only you can see
- that you can project onto (screenshare)
#38: Cozy hands
Perhaps the pointer can be evolved to be more expressive
I think we can measure the expressiveness of your digital avatar in cozyroom by how complex you can make a secret handshake…
Hands could be
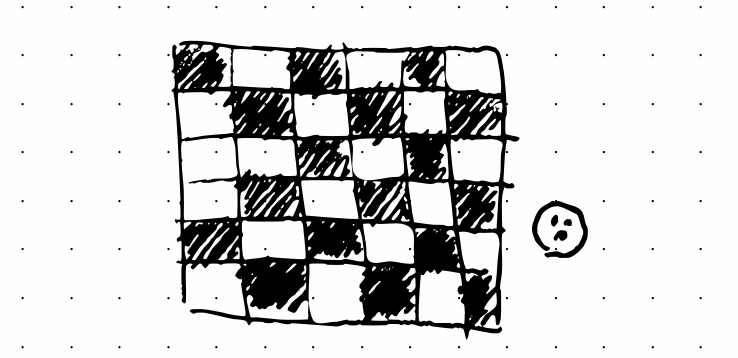
#37: Scale by zoom
What if new objects are scaled depending on your zoom level
Like if I create a chess set when I’m zoomed out all the way and then zoom back in, my cozy will be about the size of an individual square on the board

Or… even siller, what if your own scale depended on your zoom level?
You could have big cozies, small cozies, everyone can be a different size

#36: The Bazaar
I want a marketplace for cozy rooms and custom plugins where people can share and remix each other’s creations
And potentially make a profit off it! I’d love to be able to support the community in making cool stuff. One idea is to take a model similar to Skillshare

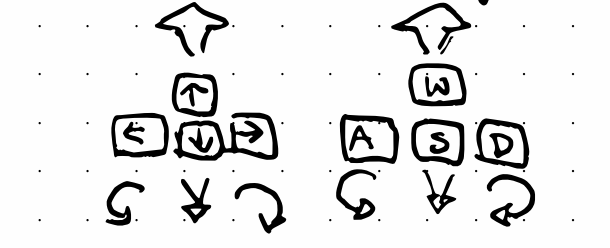
#35: Spinscale
There’s currently no way to make objects bigger or smaller, it’s something that people always want to be able to do but can’t
What if while dragging an object I can press left and right arrow keys to rotate, or up and down to scale, or use the equivalent keys on WASD


Could be useful way to have fine-grained control of scale / rotation on desktop
Might be easier on mobile because you can just pinch to both rotate and scale
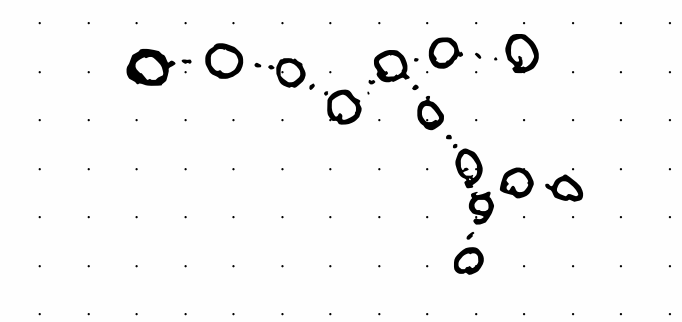
#34: Links are too big…
Links take up too much space if they are represented as cards with preview image, description and everything—and that might lead to a cluttered space
Maybe by default links should just be dots / favicons (perhaps with title below?)
And then I can see a preview on hover…

It makes it much nicer, and then you can create rabbitholes of websites throughout the space by making paths of links!

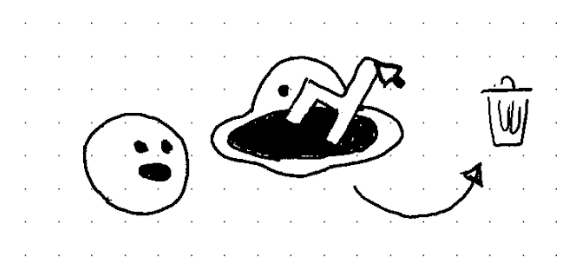
#33: Trashy mouth
How do you get rid of items?Currently the process for getting rid of an object is
right-clicking and then pressing the small delete button right below the
larger buttons for rotating, flipping, locking, etc.
What if cozy’s mouth is a trashcan!

#32: Files
I want to be able to share and place any files throughout the space no matter what extension they are
There should be a default “file object” when you drag files into the space that you can drag around, download, and (if supported) preview

#31: Key commands
The interface could naturally teach you certain key commands, like pressing “m” to mute or unmute yourself. Just show a little “m” in the corner

Thanks to Ziyad for this idea!
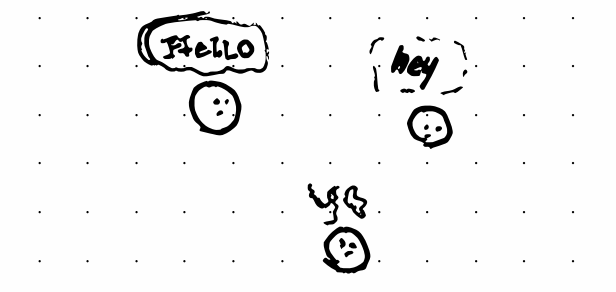
#30: Different fonts
To make speech bubbles unique to each person, what if everyone talked in their own font so that you can visually distinguish each message.

This could be a fun idea for a messaging platform even if it never becomes a thing in cozyroom.
Inspired by conversation with David Holz
#29: Footsteps

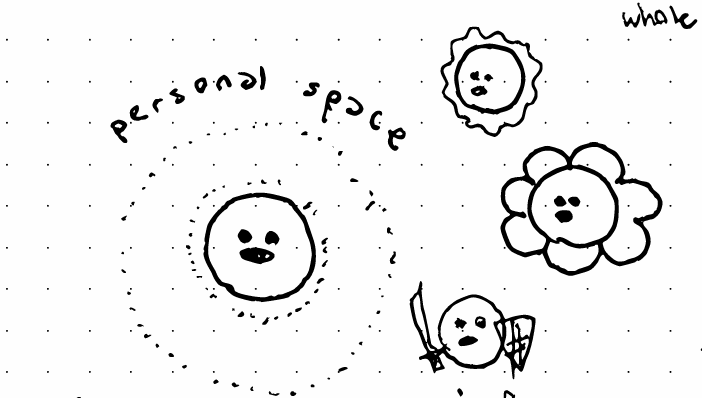
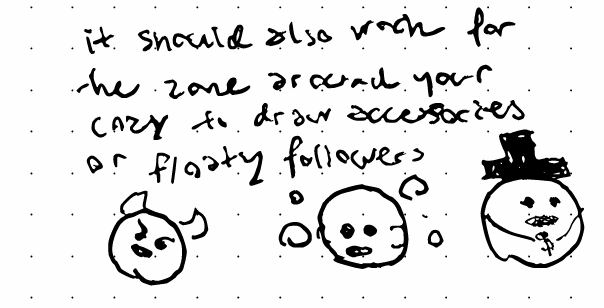
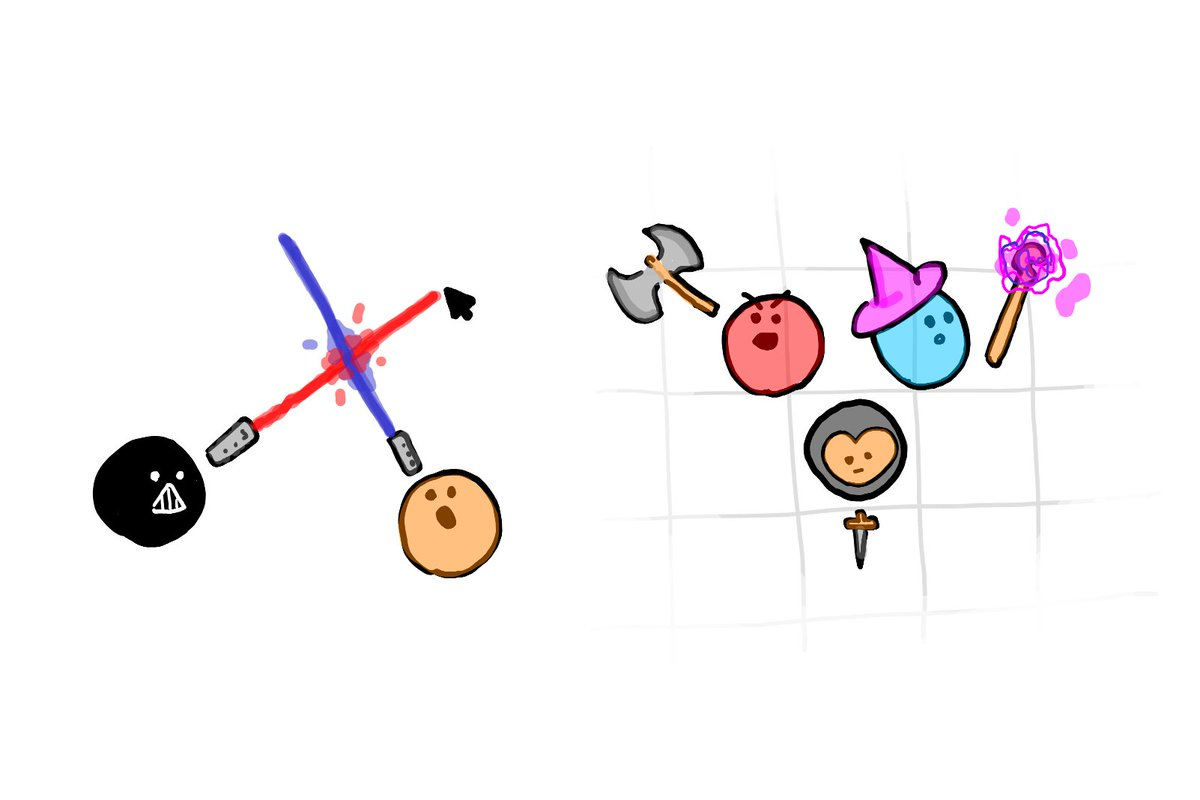
#28: Custom playful pointers
And custom pointers can be used to have fun!
Imagine having lightsaber duels, or role-playing a D&D campaign inside Cozyroom—the possibilities are endless

Even better if it comes with sound effects
vvwWwoOOmvvwwOow ktshshh
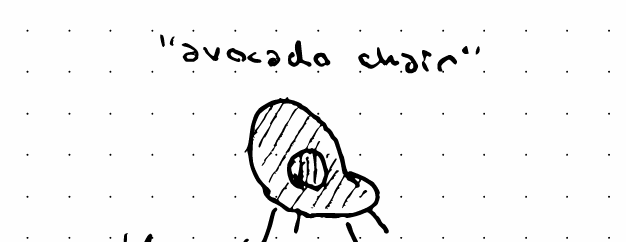
#27: Become a chair
An even crazier pointer idea—what about a pointer which lets you become an object?
This would be so fun, why sit on chairs when you can just become the chair?

It opens up so many possibilities, you could even drag in and image of your favourite video game character and then become that object and start moving around as them
#26: Ventriloquist pointer
This one might be a little silly
Perhaps there could be a ventriloquist pointer which lets you speak to people further away without actually moving yourself there
“hey you two, come join this conversation!”

#25: Drawing pointer
Often I want to be able to draw a diagram or write something not in a textbox during a conversation, I’d like to be able to pick up a pen tool and start drawing in the space.

#24: Camera pointer
Sometimes I want to take a picture of the space. I guess it’s not too hard to take a screenshot but it would be fun if you had a camera tool to take pictures more naturally and capture moments in the space together.

#23: World map
If you jump really high maybe you get to see a world map and can choose somewhere in the space to land. This could be a way of moving fast between two different locations without teleporting.

And then when you land, a shadow appears first and then your cozy comes falling down from the sky and lands like a superhero (screenshake included)

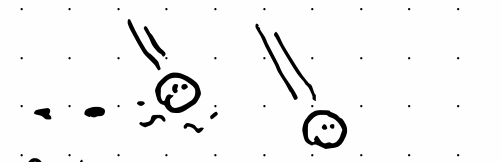
#22: Jumping
Now that there are shadows underneath the cozies, it feels like you should be able to jump. Just like, press spacebar and then… boioioioing

I feel like this would be fun and add an extra layer to the expression and body language of the cozies.
If you jump three times, maybe bounce extra high just like mario?
#21: Tumble out
If you suddenly teleport somewhere, the people there should see you coming before you arrive. I imagine a portal opening up and then your cozy tumbles head over heels out of it and lands on the ground.

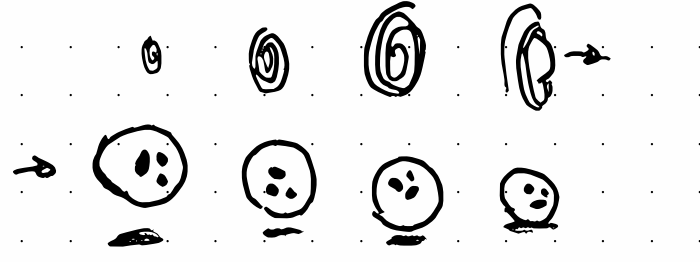
#20: Sudden teleportation
If someone teleports for some reason, or jumps to a different part of the map, I want to be able to see where they went and follow close behind.

A portal appears with an arrow on it and you can click on it to teleport to the same location. The portal is only temporary and will disappear after a short time.
Even better if the cozies disappear in a cloud of smoke like ninjas
#19: High five
I want the pointers to be more expressive and be able to be used in more situations. What if when you hit two pointers together it creates some particle effect around it like having a high five in virtual space…
The faster you hit, the bigger the effect

#18: URL structure
Everything needs to be thought about, even the way we structure URLs. This is actually an incredibly important decision, if you do it badly it gets really hard to change later on.
I think something like cozyro.om/@/address/room makes
sense because you can read it almost like English—the @
symbol tells you that you are at a particular location, and then the
address and room name give you extra context as to where
For example you might be able to find me at
cozyro.om/@/azlen/workshop
Or to simplify even further I can give you the link
room.to/azlen and then I can redirect that link to be
wherever I am at any given moment, even if it’s outside of cozyroom
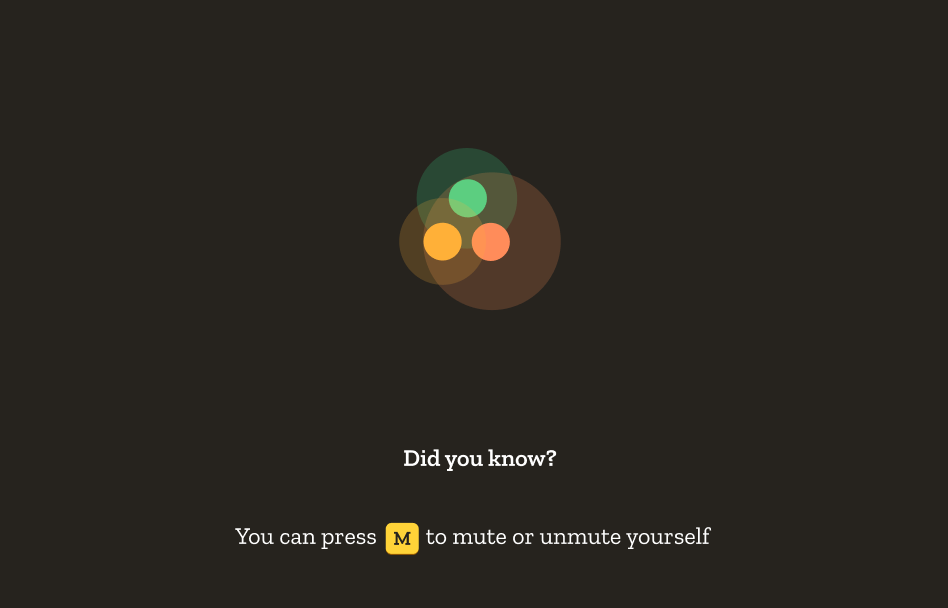
#17: Loading screen
Loading screens can be useful places to teach new features or key commands that someone might not yet know about.

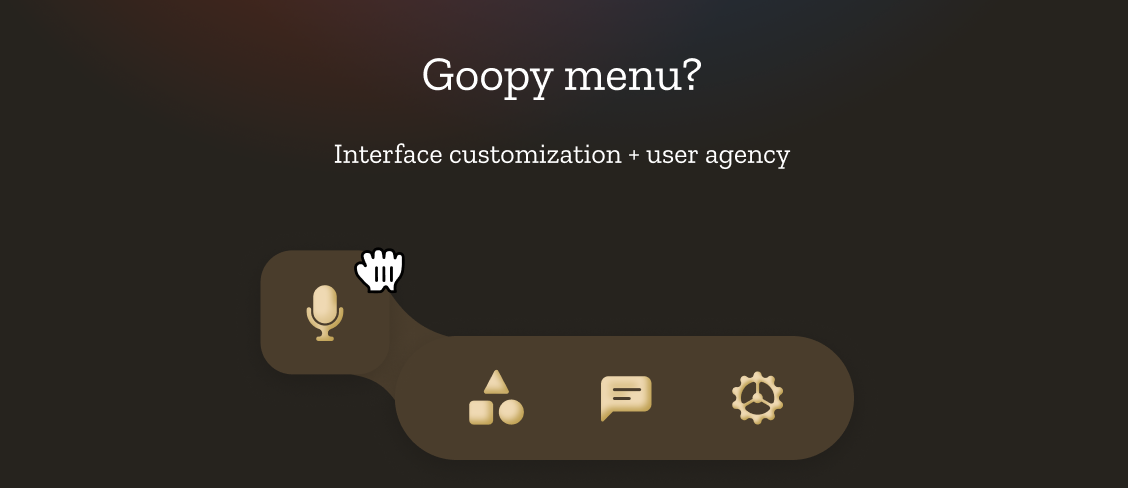
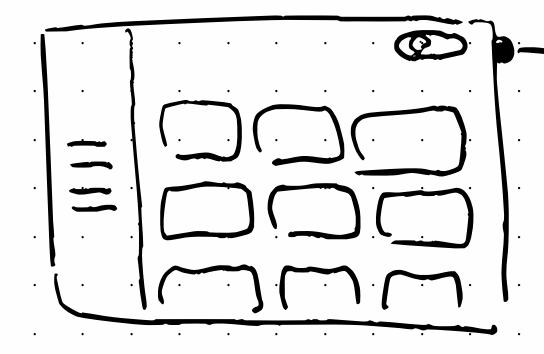
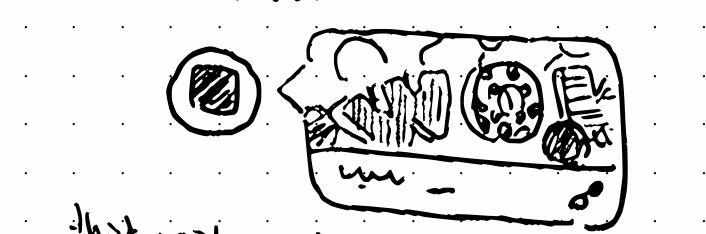
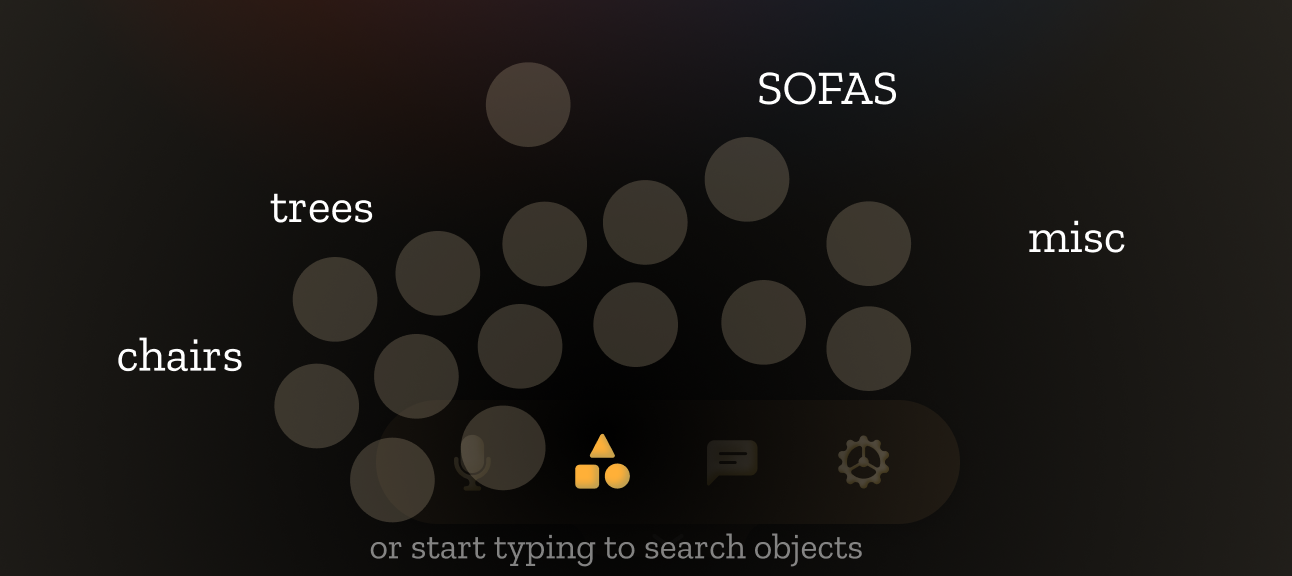
#16: Bubble object panel
I don’t like the current object panel. It feels too intimidating, especially as we add more and more objects and categories it will become difficult to find things.
Maybe instead there can be these bubble-like buttons that surround it, each with a different object. The ones closest to the object button might be recent objects or interactive objects that are versatile in many situations.

Common categories of objects lounge around at the edges, but there aren’t too many to overwhelm you, and if you want to find something specific you can just start typing anytime to bring up a search—which will basically filter the bubbles and categories and show a new spread radiating outwards.
And then if I use something very often maybe I can drag it out and place it into the goopy, customizable interface.

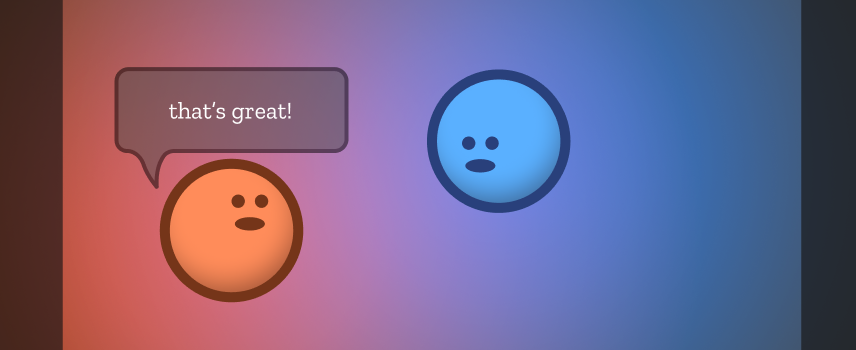
#14: Speech bubble
If you send a message, I wonder if it should appear over your head like a comic speech bubble…

Sometimes the messages fade out too quickly and I want to keep something around for later. If someone says something particularly interesting I want to be able to grab that message and drag it more permanently into the space.

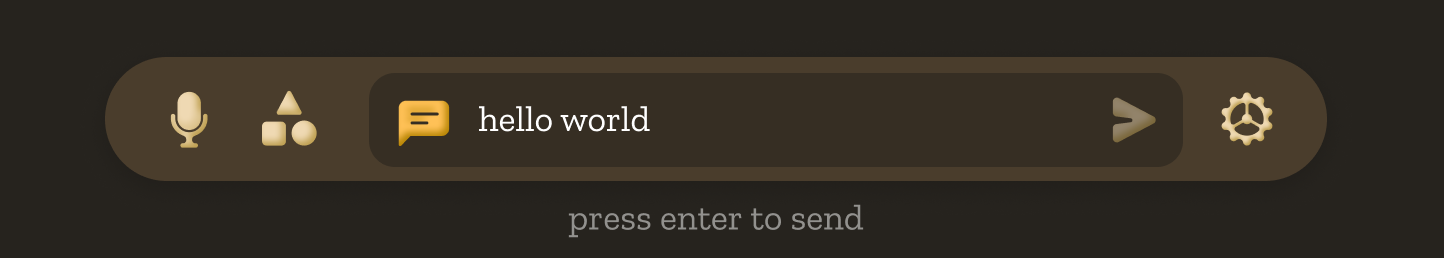
#13: Messaging expands toolbar
If I click on the message button then the toolbar can expand to reveal an input for me to type in

However it feels like there’s not enough space here if you type a lot of text—especially with icons on either side. I think if you type far enough then the left message icon can collapse, leaving only the button to send the message:
![]()
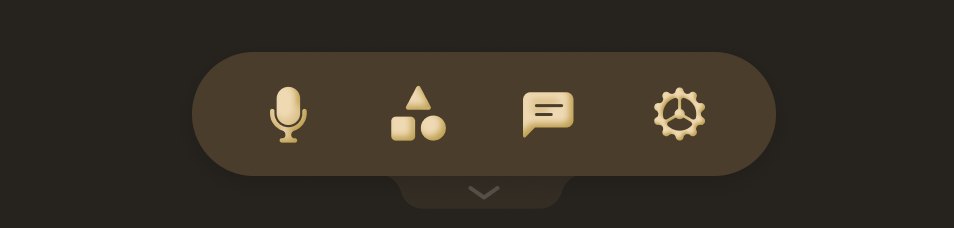
#12: Bottom toolbar
I think we need to consolidate all the buttons into a single toolbar. Spatially it feels weird to have to look up into the corner to mute yourself or create a new object, if you position the toolbar at the bottom then your cozy will look down which feels kind of like rummaging through your backpack or something

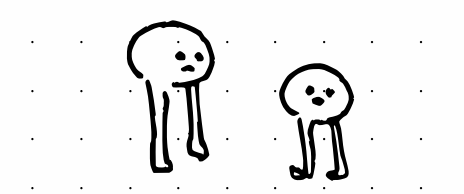
#11: Cozy shadows
I want my cozy to feel a little more round and three-dimensional, so I think adding shadow / shading both to the sides and beneath the cozy will make it feel like it is actually standing on the ground beneath.

Looks a lot better than the flat, shadowless, single colour cozies we had before.
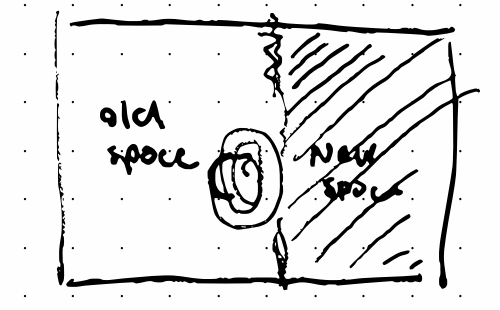
#10: Portal swipe
What if walking through a portal had this swipe transition across the screen as you walk into a new space

This would let me be able to “peek inside” of a space before fully walking into it, or go over to grab something and then pull it into my current room
Kind of like this, but with a swipe across as you enter a new room
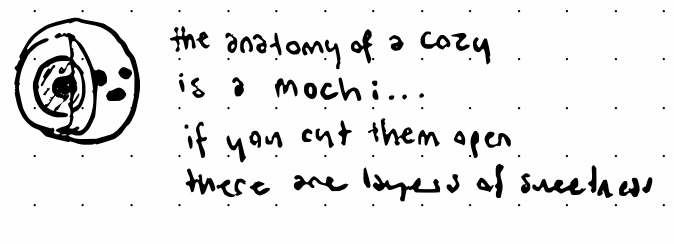
#9: Anatomy
Have you ever thought of the anatomy of a cozy?

As a joke I want it to secretly be canon that cozies are actually mochi and so if you cut them open (please don’t do that!) you’ll find filling and layers of sweetness

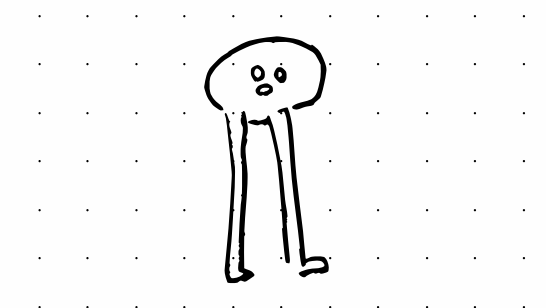
#8: Legs
Can you imagine a cozy growing legs? It would be a fun way to move fast across the map, the longer your legs the longer your stride

It would be really funny to see everyone’s cozies standing at different heights

Or if you can grow and shrink your legs at will then you can make a
little dance where you bob up and down although maybe this is a bad idea because that reminds
me of those shooter games where obnoxious players “teabag” their enemy’s
corpses
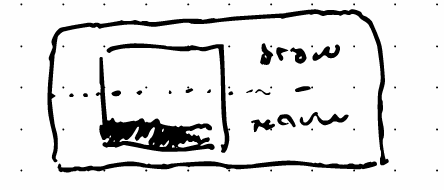
#7: Drawing pad
Sometimes I want an object that doesn’t exist yet in the object panel. It would be fun if I could draw new objects myself on a little drawing pad and bring them into the space.

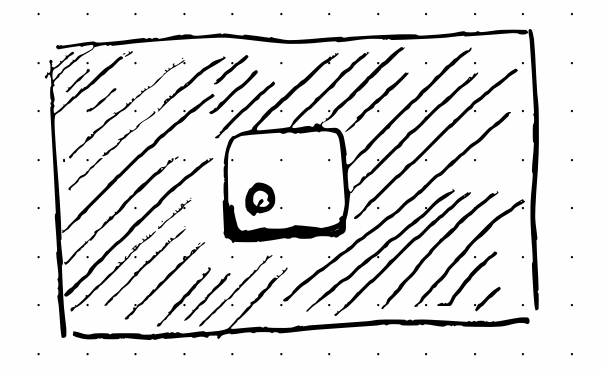
#6: Small room
When I create an empty room, it stretches out like an infinite blank desert in all directions. This is a big problem because it doesn’t feel cozy.
What if instead you start in a small room, but maybe you can expand it as you need more space.

The space outside the room could be meaningful too, it could be like a blackboard you can draw on
Or perhaps I want to be on a spaceship and I set the background to be space, if I go AFK then I get kicked into space and start floating around in zero gravity
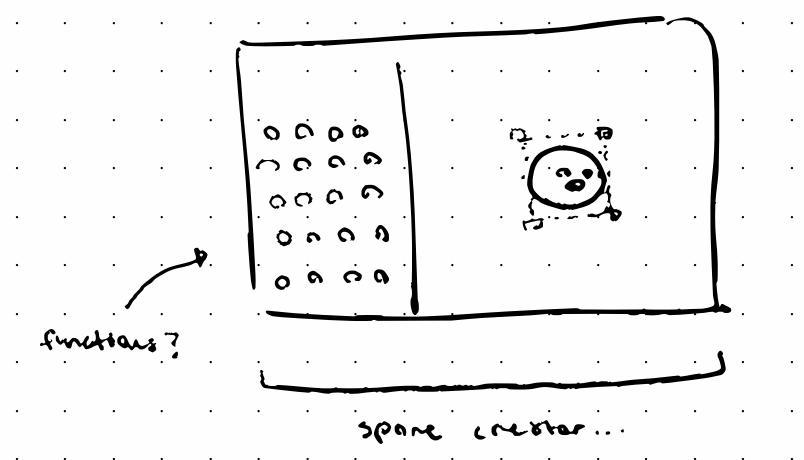
#5: Creature creator
Imagining a Spore-like creature creator but for designing your cozy or designing new interactive objects and hooking up different pieces and functionality to them.

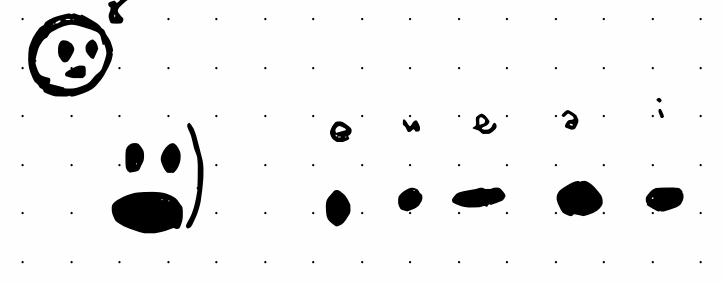
#4: Vowels change mouth shape
What if as I speak, cozyroom analyzes the vowels and sound of my speech to change my cozy’s mouth shape accordingly. It would really make speaking feel a lot more natural.

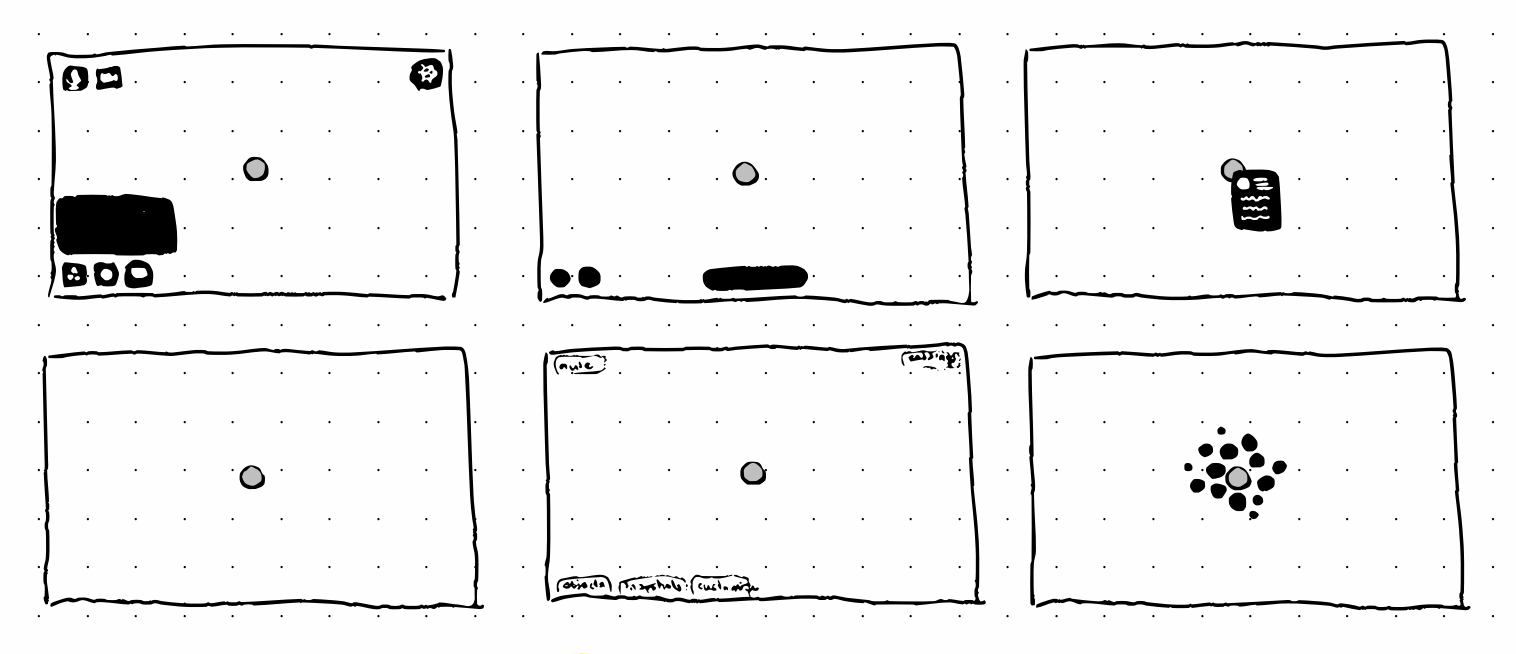
#3: Interface exploration
The interface top-left feels like it has too many focus points, starting to feel cluttered especially as I add new objects and features, I want to explore ways the interface could be redesigned—get rid of cognitive load, but keep the coziness

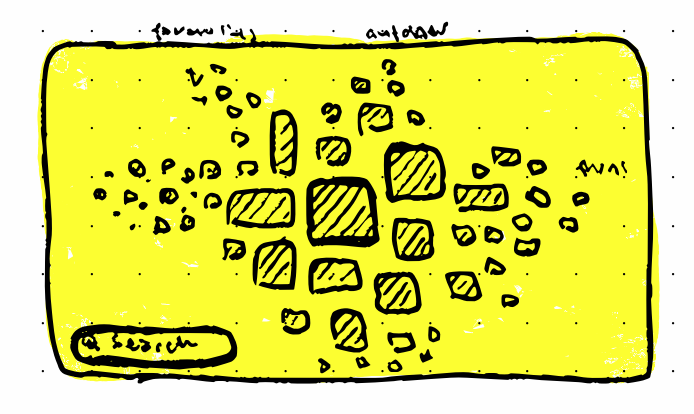
#2: 2d Search
Now that there are text blocks I want to be able to search to find something I’ve written in the space.
I Imagine as you search it brings up little snapshots of different places where that word / phrase appears, each of these is like a little portal and you can click on any of them to teleport yourself to that area.

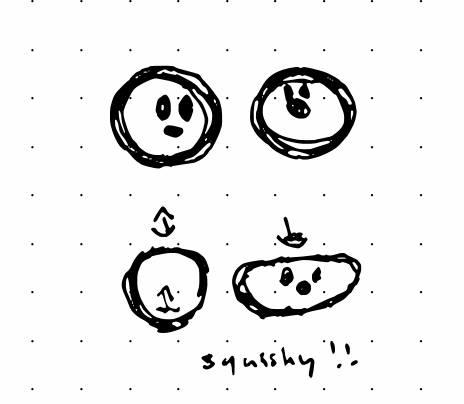
#1: Squishy cozies
The movement of cozies is too hard and rigid, I think they should be a bit more fun and squishy. When you move from one place to another it can be like: squish-squosh squish-squosh

#0: The journey begins